由于我有时候比较忙,有时候比较空闲,所以我会存有一些文章,hexo 的配置文件中如果设置 future: false 则不会显示超前的文章。
现在遇到了一个新问题,有时候超前文章的时间设置的比较久,就容易被遗忘了,而且我现在一百多篇文章也很难去找哪些是我设置了超前时间。
最开始考虑是从 hexo 源码入手,后面发现我本来就是通过 GitHub Actions 来完成自动部署的。完全可以默认就设置成 future: true ,然后部署脚本中 sed 来修改成 false。
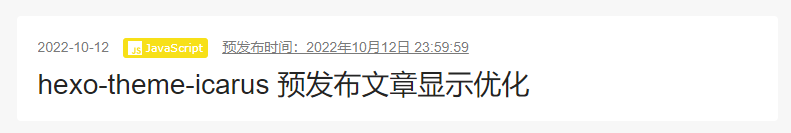
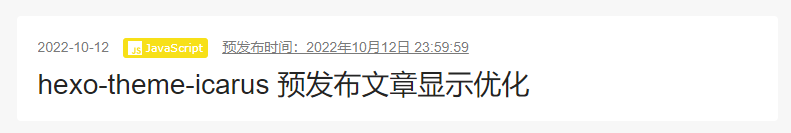
最后就只剩下 UI 的处理。
https://github.com/ppoffice/hexo-theme-icarus/blob/2.8.1/layout/common/article.ejs
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <% if (post.layout != 'page') { %>
<div class="level article-meta is-size-7 is-uppercase is-mobile is-overflow-x-auto">
<div class="level-left">
<time class="level-item has-text-grey" datetime="<%= date_xml(post.date) %>"><%= date(post.date) %></time>
<% if (post.categories && post.categories.length) { %>
<div class="level-item">
<%- list_categories(post.categories, {
class: 'has-link-grey ',
show_count: false,
style: 'none',
separator: ' / '
}) %>
</div>
<% } %>
+ <% if (post.source.indexOf('_drafts') !== 0 && && moment().unix() < moment(post.date).unix()) { %>
+ <div class="level-item">
+ <span class="has-link-grey" style="text-decoration: underline;">
+ 预发布时间:<%= date(post.date, 'YYYY年MM月DD日 HH:mm:ss') %>
+ </span>
+ </div>
+ <% } %>
</div>
</div>
<% } %>
|