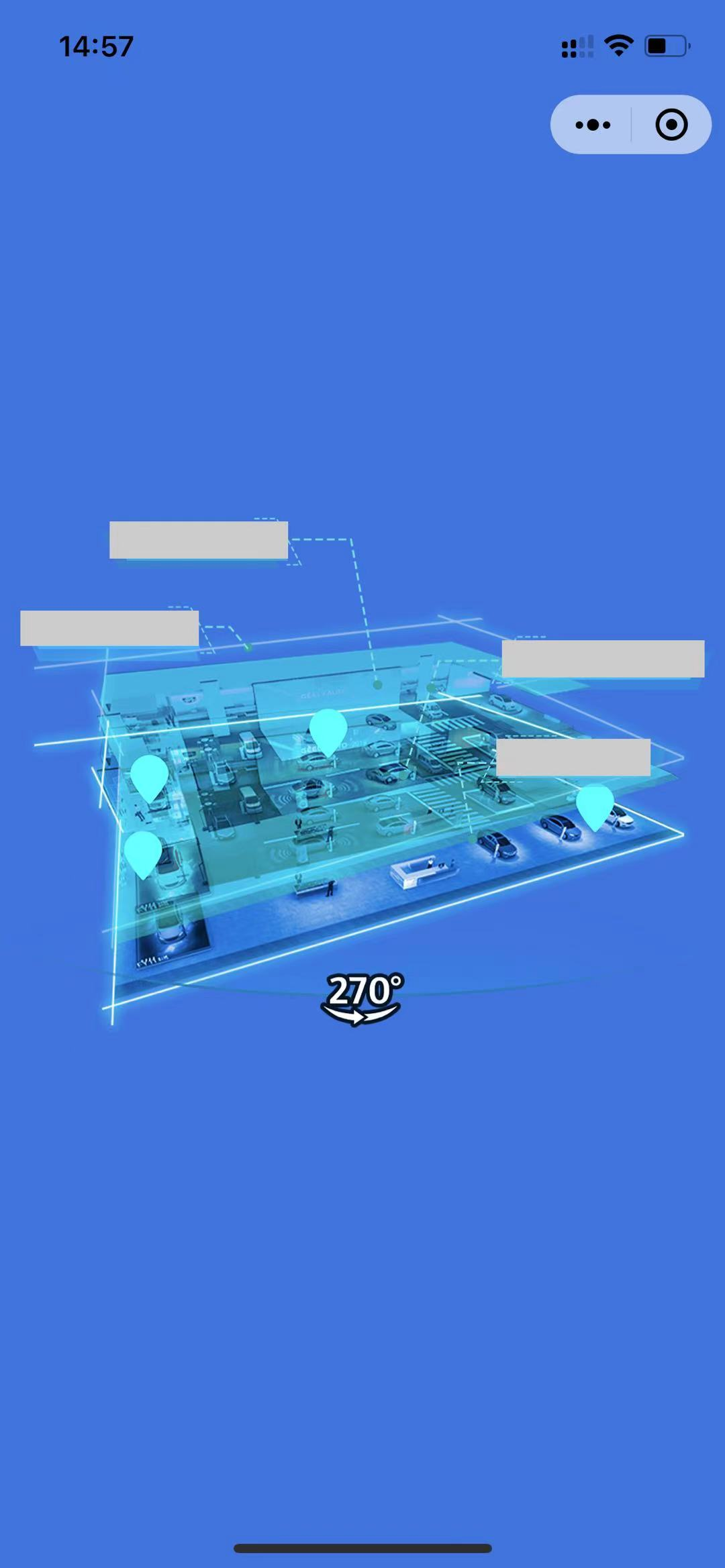
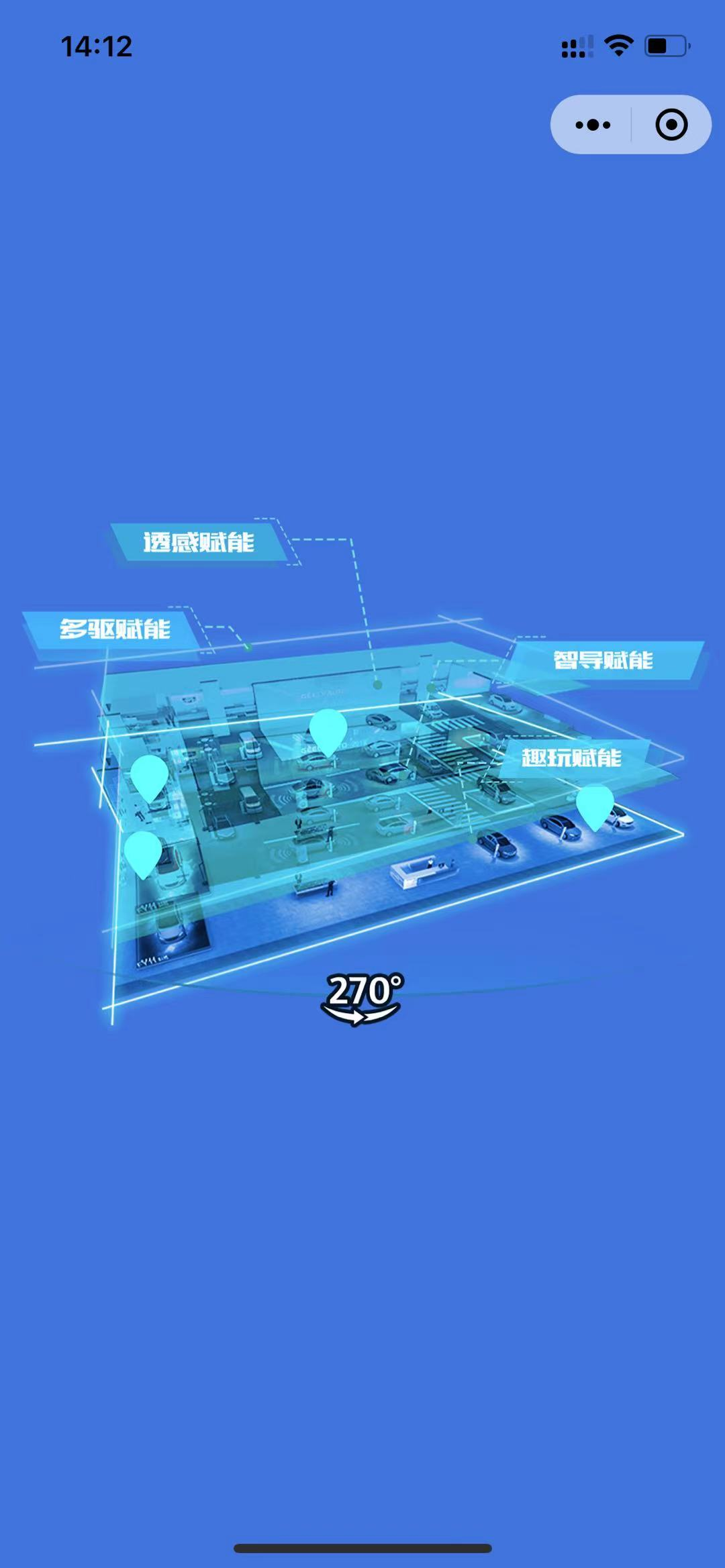
有时我们会遇到需求,要求下图中的四个文字区域是可以被点击的,那我们要怎么实现呢?

我们先把基本的页面给实现出来。
pages\index\index.wxml
1 | <!--index.wxml--> |
pages\index\index.wxss
1 | /**index.wxss**/ |
pages\index\index.js
1 | // index.js |
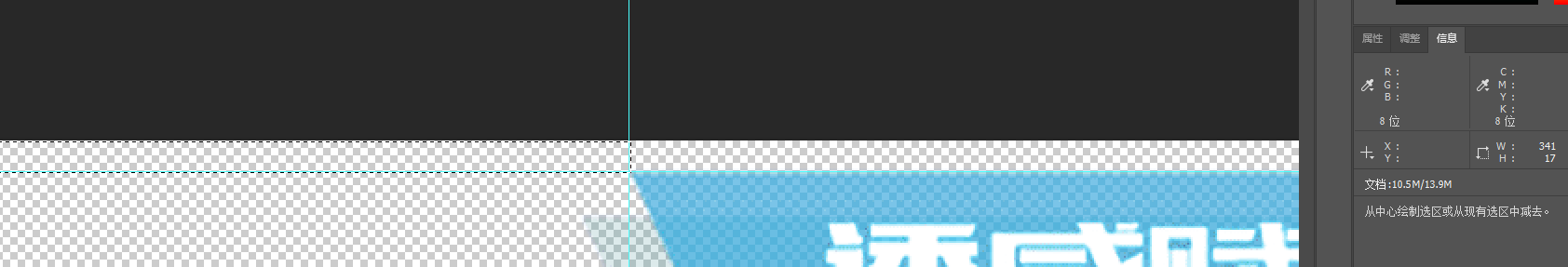
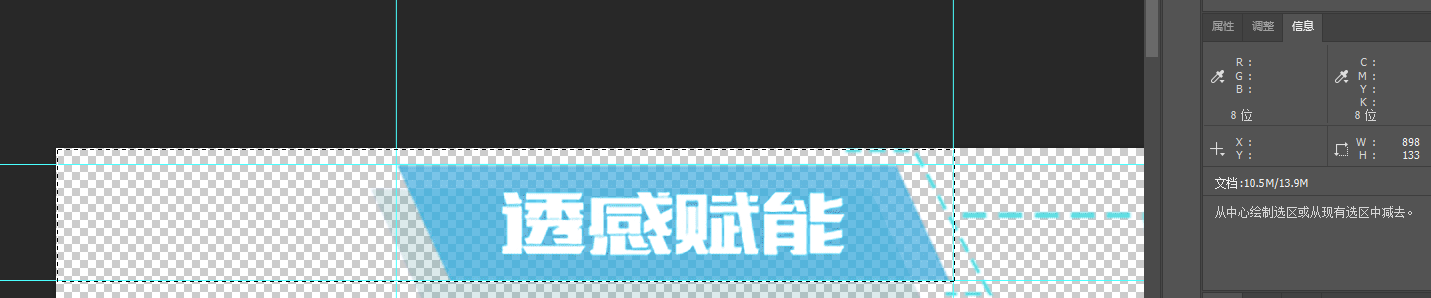
页面实现好了,我们需要通过 PS 等工具测量出具体位置。
通过辅助线我们可以更好的进行测量,但实际上我们可能不需要那么精确的结果,毕竟我只是个写代码的。


从测量结果可以看出,第一个区域左上角 X=341 Y=17,右上角 X=898 Y=133。然后我们重复操作得出四个区域的结果。
1 | const list = [ |
开始计算前我们还需要知道当前测量的图片宽度像素是多少。
1 | const image_width = 2250; |
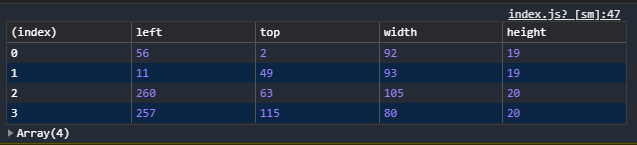
1 | // 获取图片在小程序内的节点信息 |

计算出来后,则需要应用上去,最终实际代码:
pages\index\index.wxml
1 | <!--index.wxml--> |
pages\index\index.wxss
1 | /**index.wxss**/ |
pages\index\index.js
1 | // index.js |