themes\icarus\layout\plugin\screenshot.ejs
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <% if (plugin !== false && !head) { %>
<script src="https://cdn.hongfs.com/ajax/libs/dom-to-image/2.6.0/dom-to-image.min.js"></script>
<script src="https://cdn.hongfs.com/ajax/libs/FileSaver.js/2.0.5/FileSaver.min.js"></script>
<script>
$(document).ready(function() {
if($('.article').length !== 1) return;
$('.article .title').append('<div class="screenshot button is-link is-small is-rounded is-pulled-right">截图</div>');
$('.article .title').on('click', '.screenshot', () => {
$('.screenshot').addClass('is-hidden');
domtoimage.toBlob($('.article .title').parents('.card')[0])
.then(function (blob) {
$('.screenshot').removeClass('is-hidden');
window.saveAs(blob, $('head title').text() + '.png');
})
.catch(() => {
$('.screenshot').removeClass('is-hidden');
});
});
});
</script>
<% } %>
|
themes\icarus\_config.yml
1
2
3
| plugins:
screenshot: true
|
目前测试发现了一个问题,代码过长被截断了,不过这个本来就是我们页面的显示有问题。
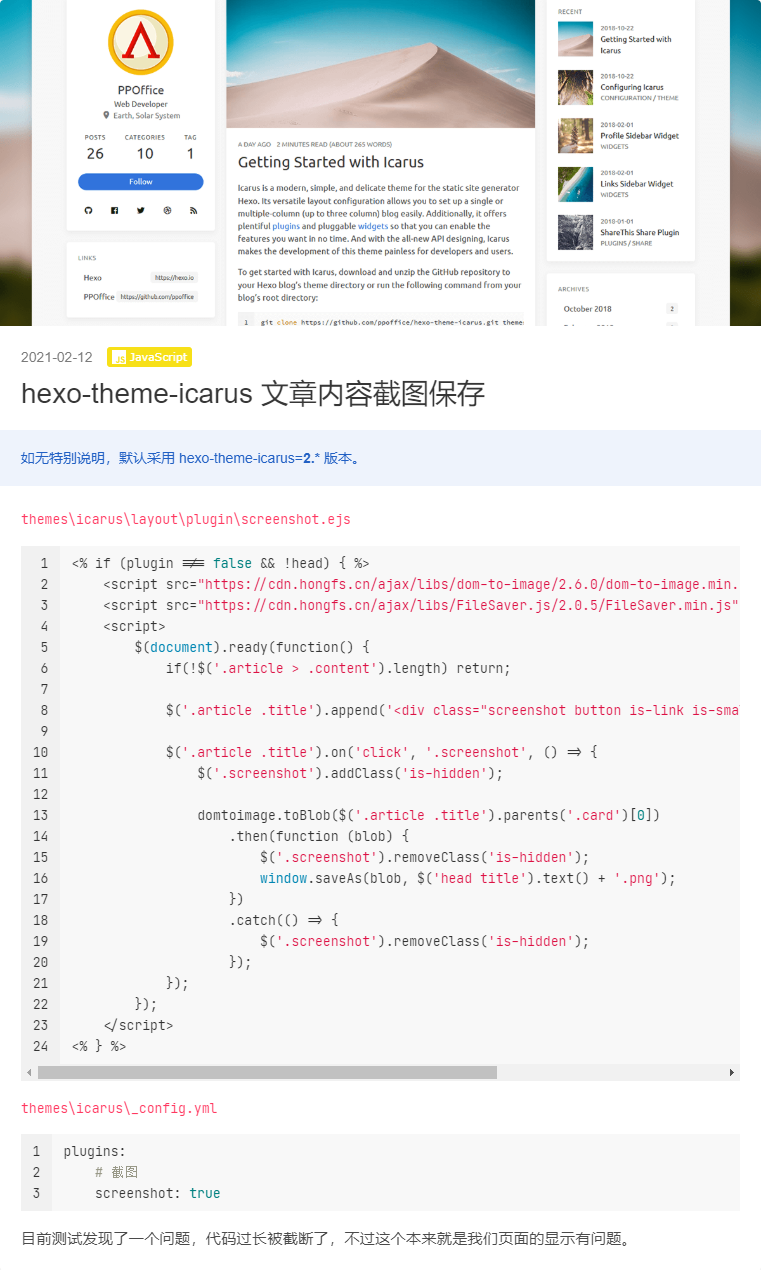
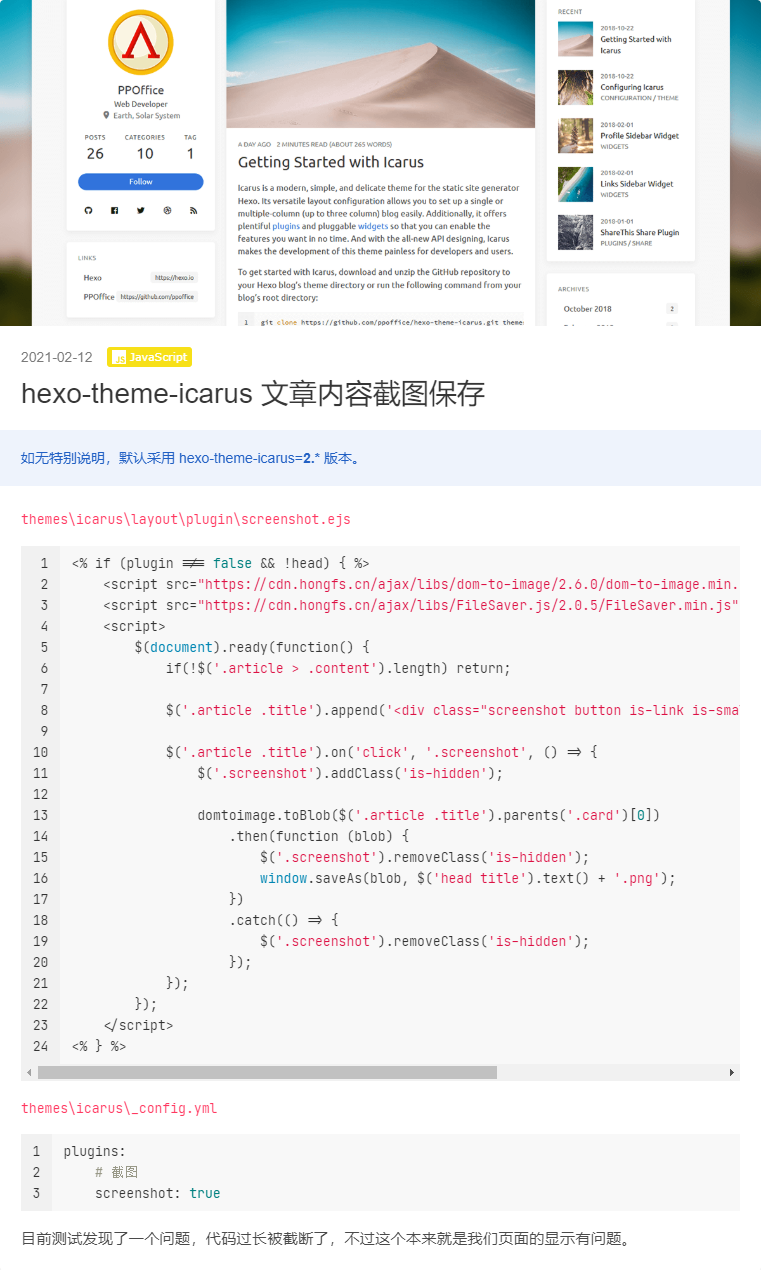
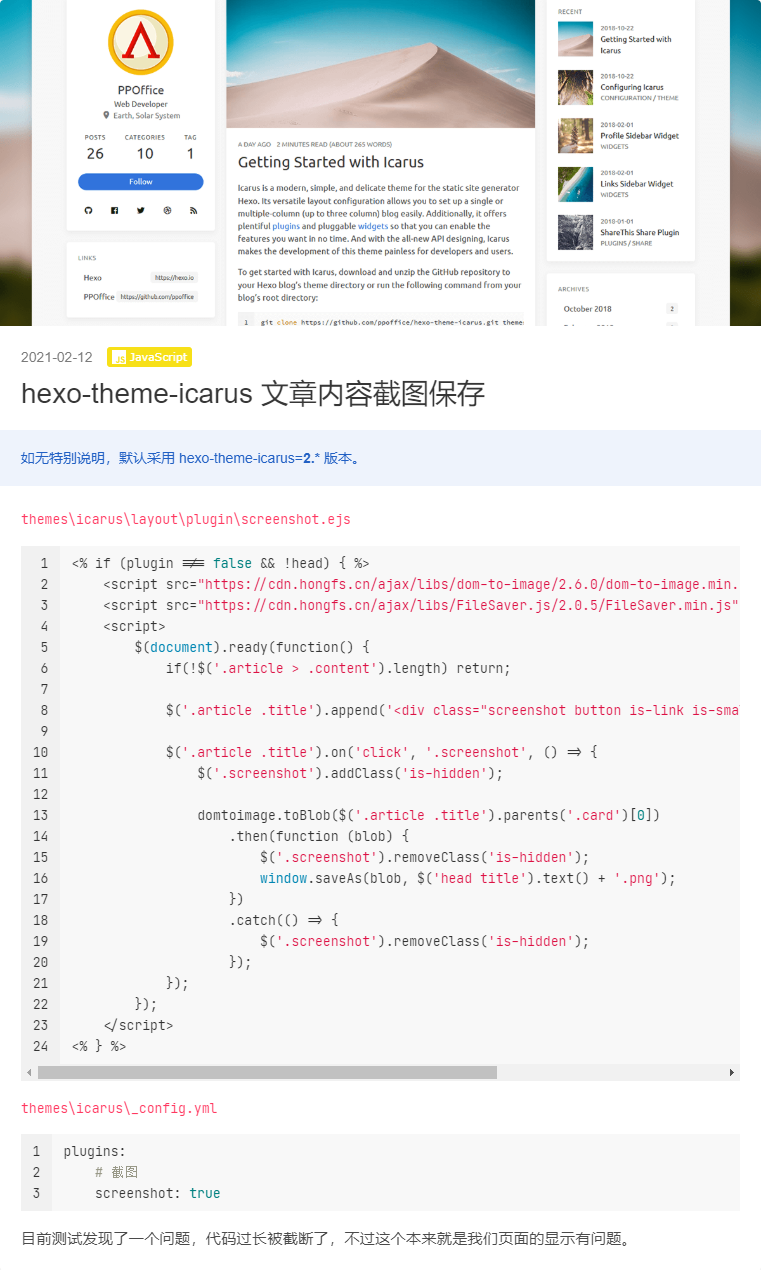
效果