这个是跳转的代码,把 URL 通过传参带过去。
pages\index\index.js
1 | const url = 'https://example.com/xxx?id=2c92a1536fb1aee0016fc1c2fa3b00e7'; |
进行跳转后页面报错误了。

现在开始排查错误,在跳转页面把传参打印出来看看。
pages\web\web.js
1 | onLoad: function (options) { |

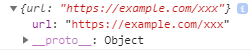
通过打印出来的信息,可以看到在传参的过程中,后面的参数丢失了。
处理这个挺简单的,对 URL 进行编码然后再传参,接收到参数后再进行解码。
pages\index\index.js
1 | const url = 'https://example.com/xxx?id=2c92a1536fb1aee0016fc1c2fa3b00e7'; |
pages\web\web.js
1 | onLoad: function (options) { |


2022年2月11日:编解码麻烦可以通过 success 的通道方式来传递。
