Postman 替代品:Postwoman

OSS
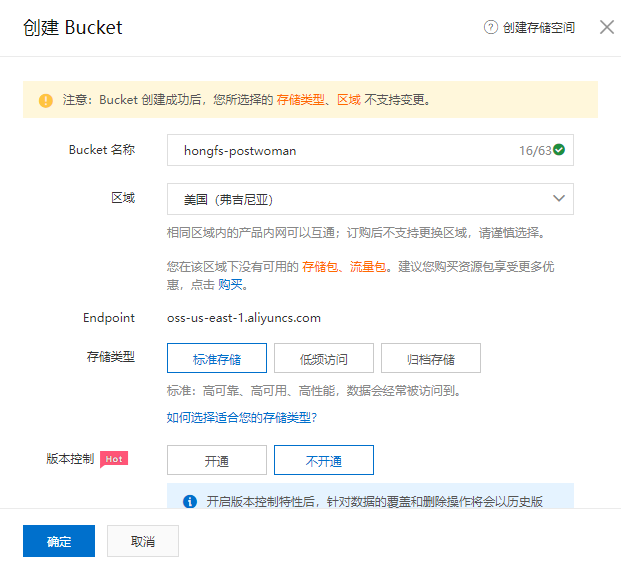
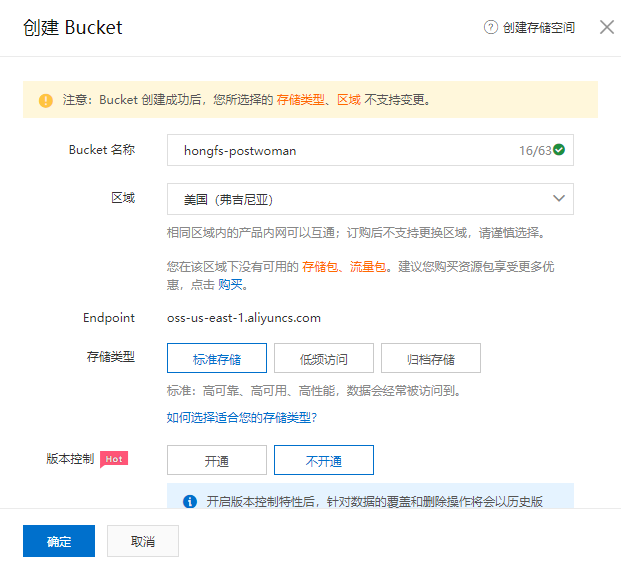
创建一个存储桶,地域选择美国弗吉尼亚州,如果你要其他地域的话最好开启传输加速

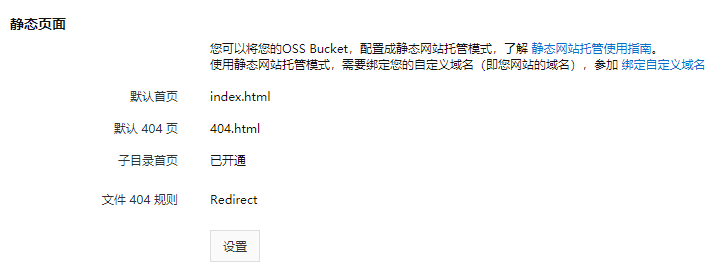
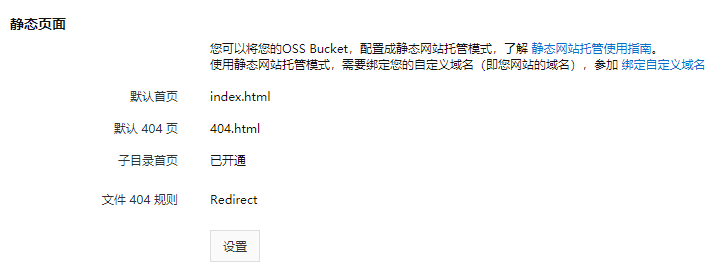
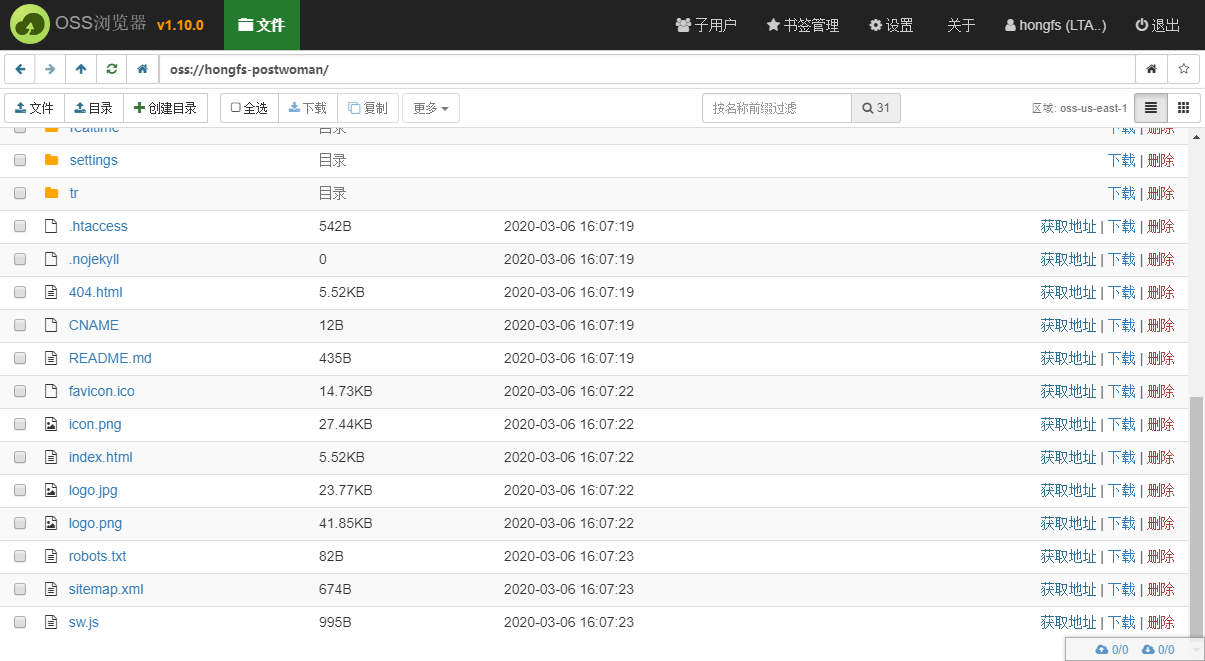
基础设置 -> 静态页面。

CDN
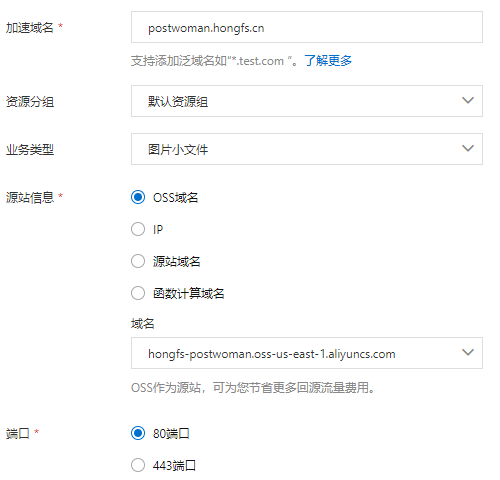
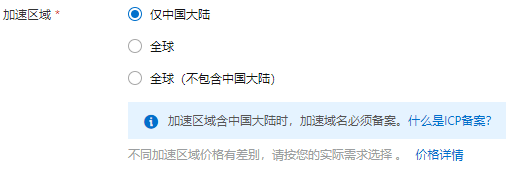
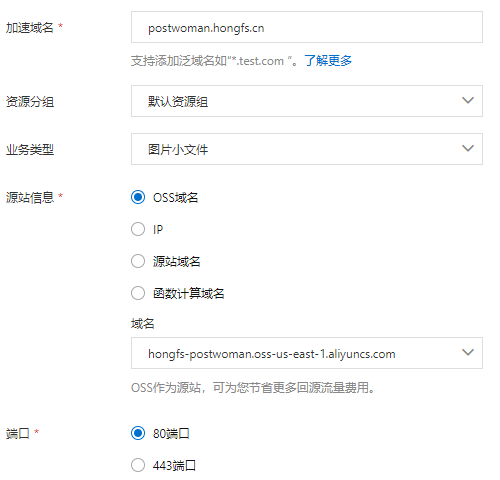
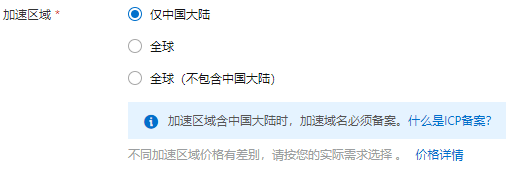
创建 一个 CDN 域名来加速 OSS。使用 CDN 是因为速度快、费用低、OSS 静态页面要自定义域名访问。


添加成功后返回域名列表

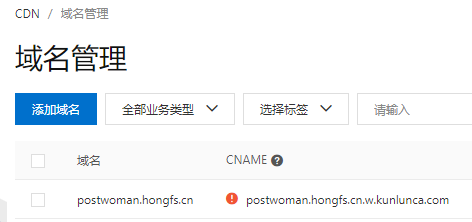
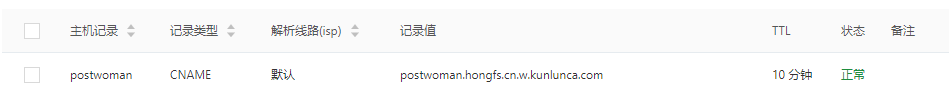
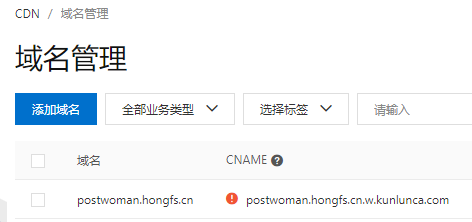
域名列表会出现我们刚刚添加的域名,CNAME 是我们要去 DNS 解析的值

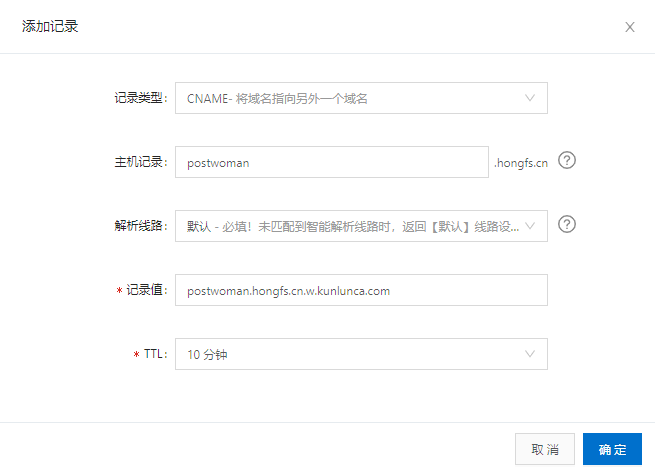
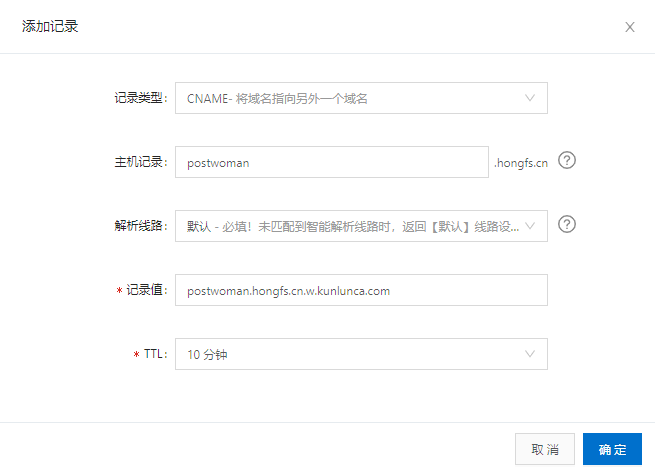
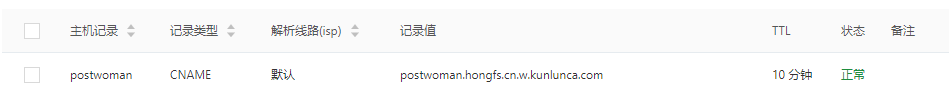
前往 DNS 解析域名 CNAME 到 CDN


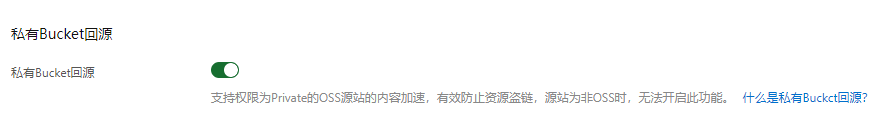
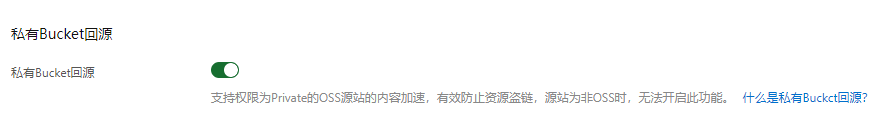
回到 CDN 设置,进入到 CDN 域名设置,回源配置 -> 私有Bucket回源。如果你 OSS 是私有读那就需要打开,其实 OSS 创建的时候最好设置私有,上面已经提到静态页面无法直接访问那你设置非私有没意义的。

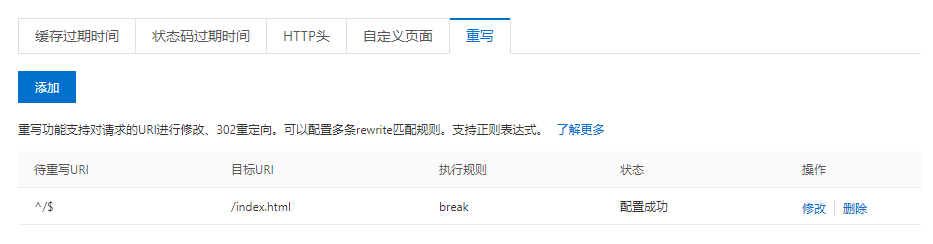
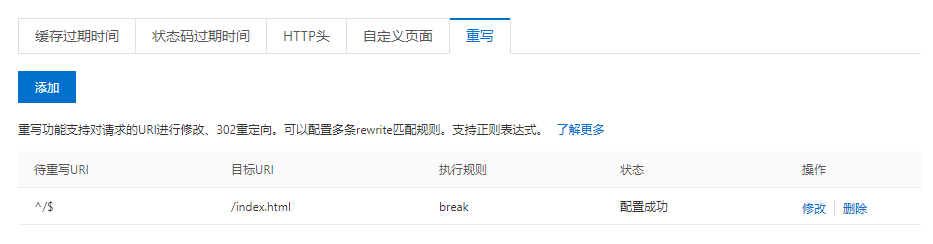
缓存配置 -> 重写。添加对根目录访问的支持,不然你访问会出现 404 的。

HTTPS配置 -> HTTPS证书。这边我们申请一个免费的。

HTTPS配置 -> 强制跳转。

GitHub
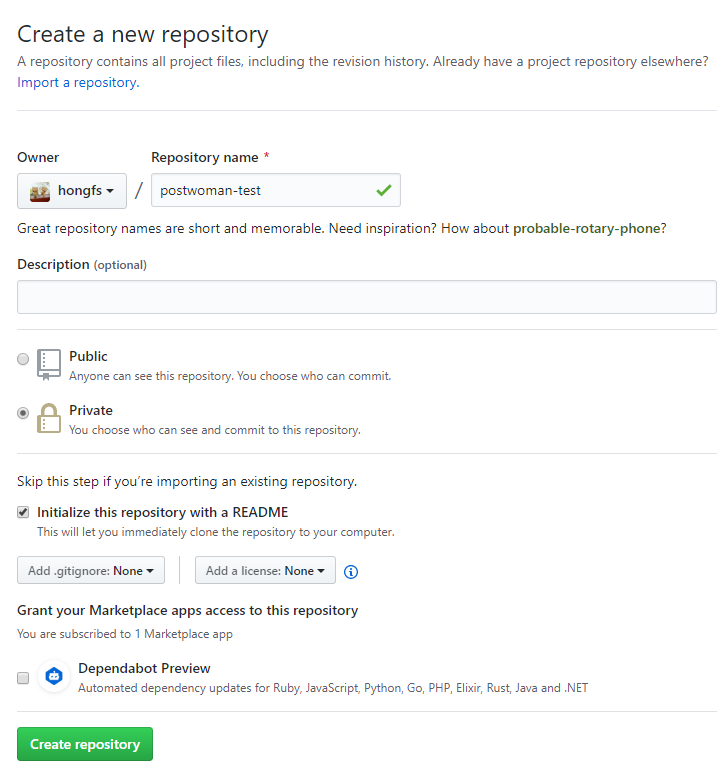
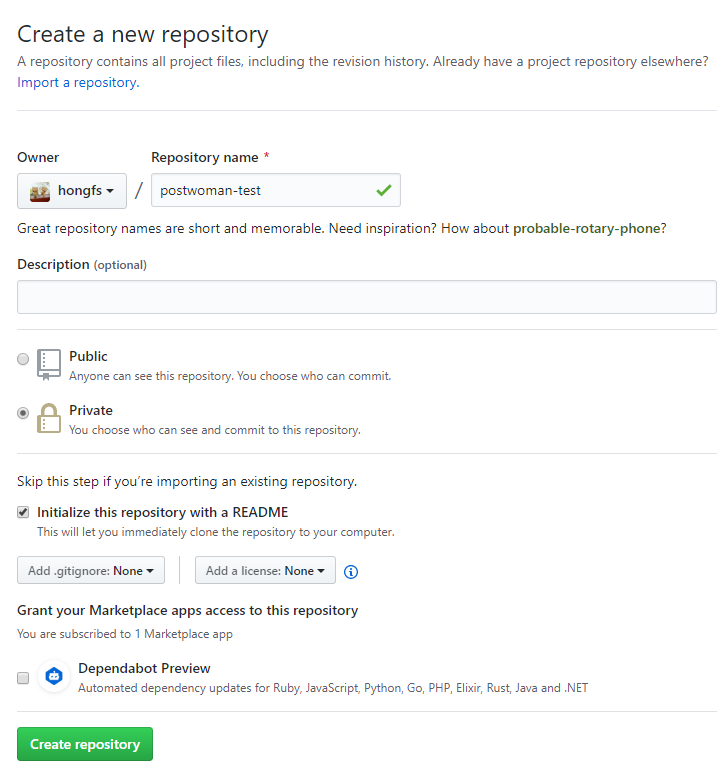
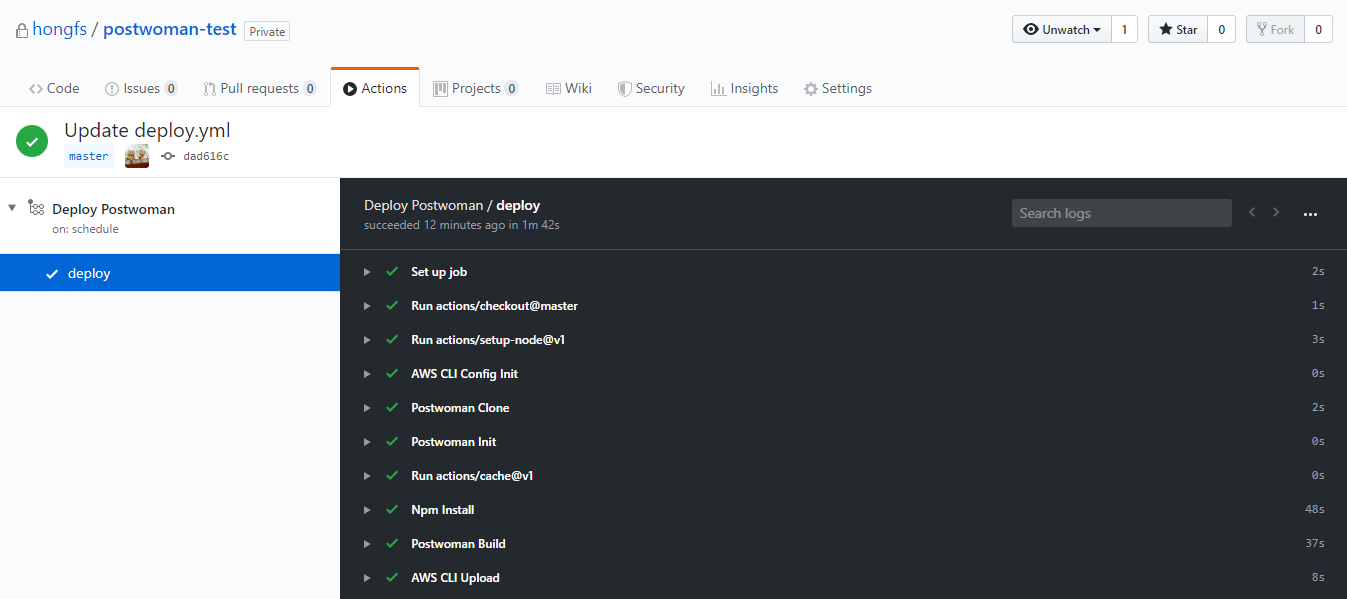
创建 一个仓库来进行 GitHub Actions 操作。

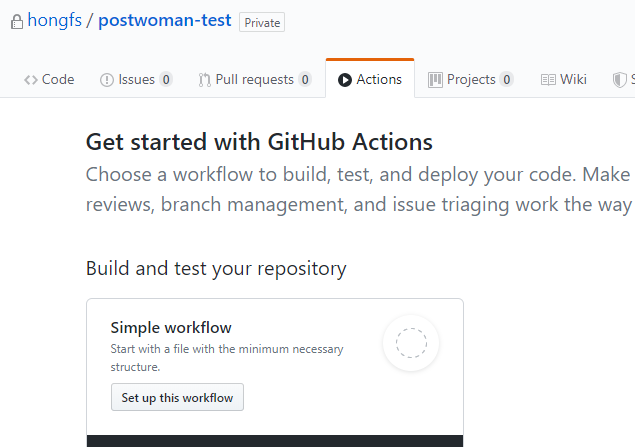
点击 Set up this workflow 创建文件。

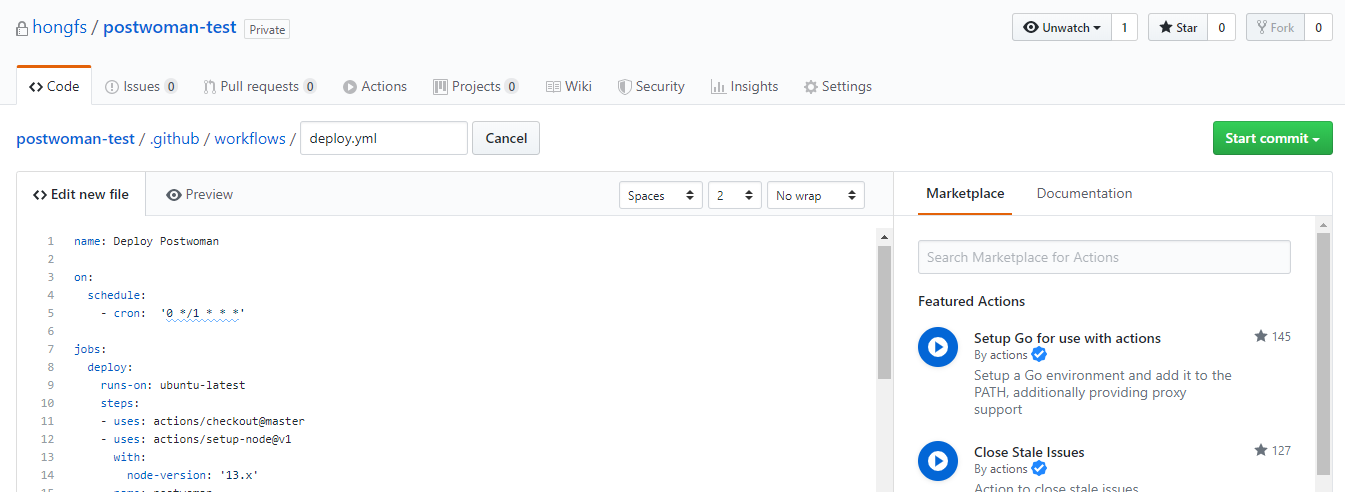
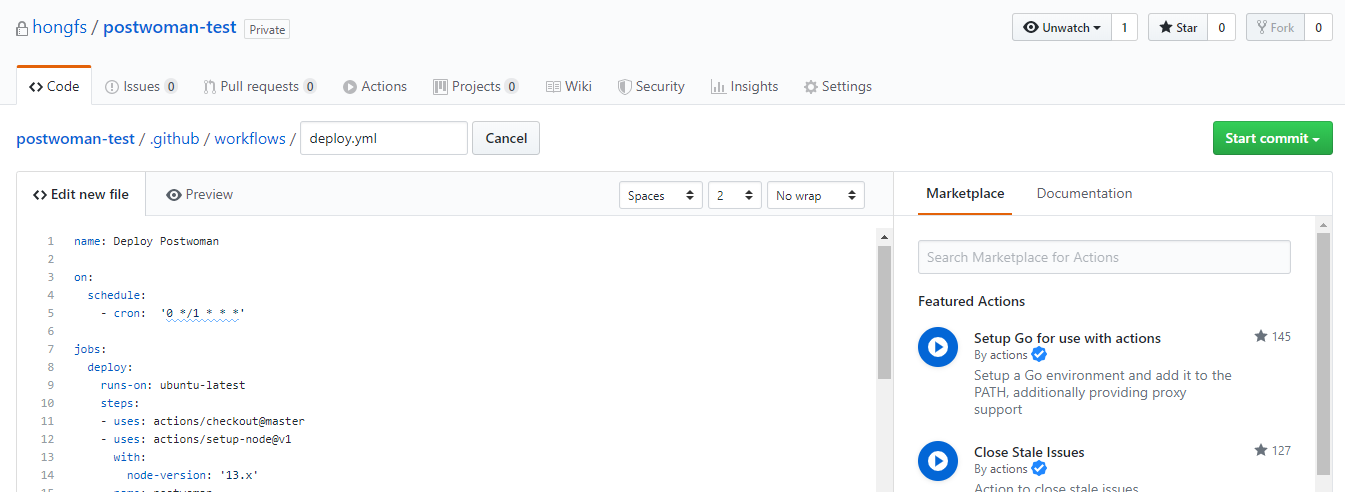
把我们下面代码复制进去。

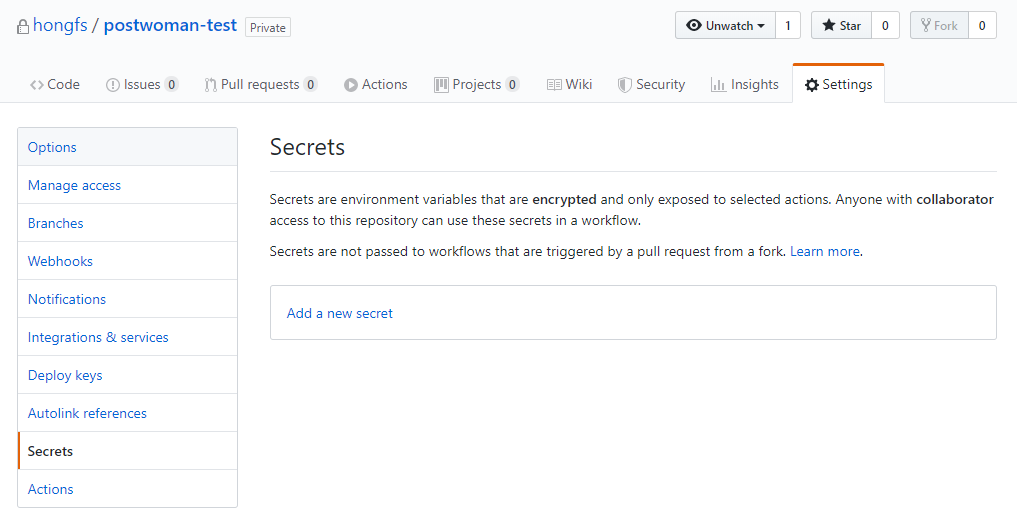
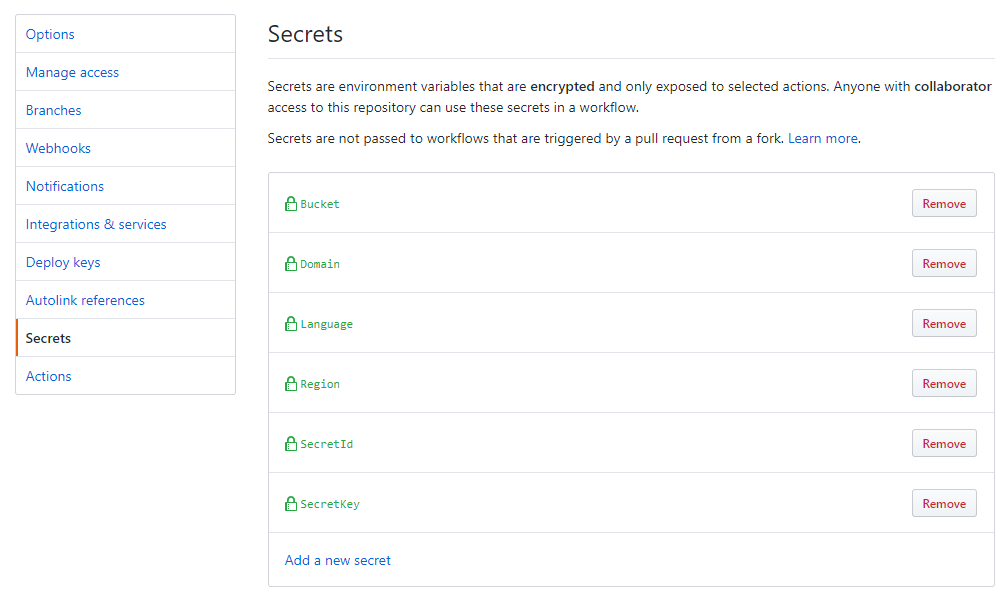
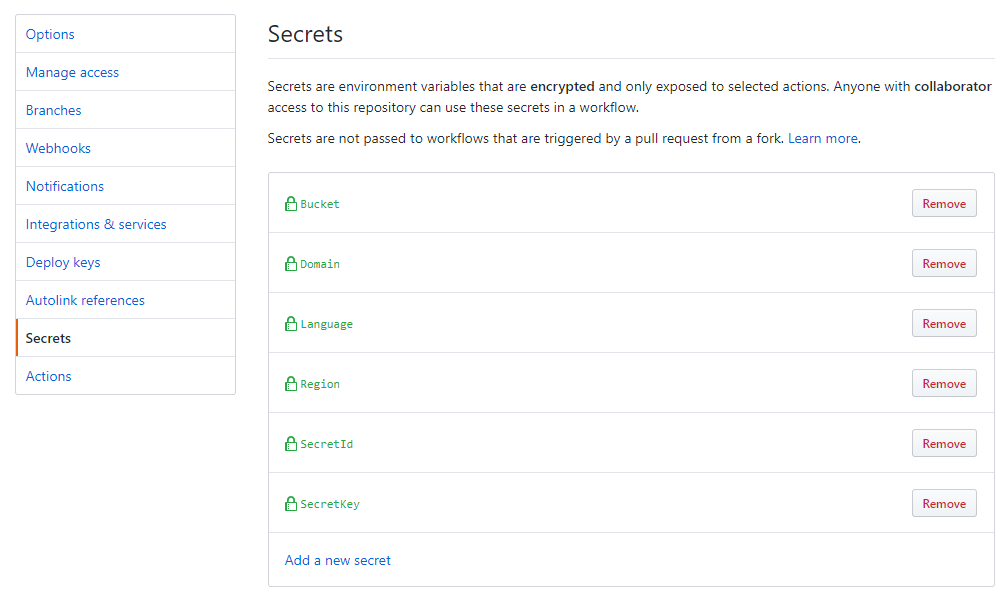
Settings -> Secrets 配置下环境变量(必填):
1
2
3
4
5
6
| SecretId= # SecretId
SecretKey= # SecretKey
Bucket= # 存储桶
Region= # 地域
Domain= # CDN 域名
Language= # 语言,cn 中文 en 英文
|
上面的地域可以查看 访问域名和数据中心 中的 Region英文表示,如果是传输加速则为 oss-accelerate。

代码
.github\workflows\deploy.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| name: Deploy Postwoman
on:
schedule:
- cron: '0 */1 * * *'
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- uses: actions/setup-node@v1
with:
node-version: '13.x'
- name: AWS CLI Config Init
run: |
mkdir -p ~/.aws
touch ~/.aws/config
echo "[default]
s3 =
addressing_style = virtual" > ~/.aws/config
touch ~/.aws/credentials
echo "[default]
aws_access_key_id=${{ secrets.SecretId }}
aws_secret_access_key=${{ secrets.SecretKey }}" > ~/.aws/credentials
- name: Postwoman Clone
run: git clone https://github.com/liyasthomas/postwoman.git
- name: Postwoman Init
run: |
mv postwoman/* .
# 设置域名
sed -i "s/postwoman.io/${{ secrets.Domain }}/" nuxt.config.js
# 设置语言
sed -i "s/Locale: \"en\"/Locale: \"${{ secrets.Language }}\"/" nuxt.config.js
- uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Npm Install
run: npm ci
- name: Postwoman Build
run: npm run build
- name: AWS CLI Upload
run: |
aws s3 sync dist s3://${{ secrets.Bucket }} \
--no-progress \
--follow-symlinks \
--delete \
--endpoint-url https://${{ secrets.Region }}.aliyuncs.com
- name: AWS CLI Config Clear
run: |
cat /dev/null > ~/.aws/config
cat /dev/null > ~/.aws/credentials
|
Firebase
Firebase 是 Google 的产品,而且配置比较麻烦,如果不需要登陆功能可以跳过这一步。
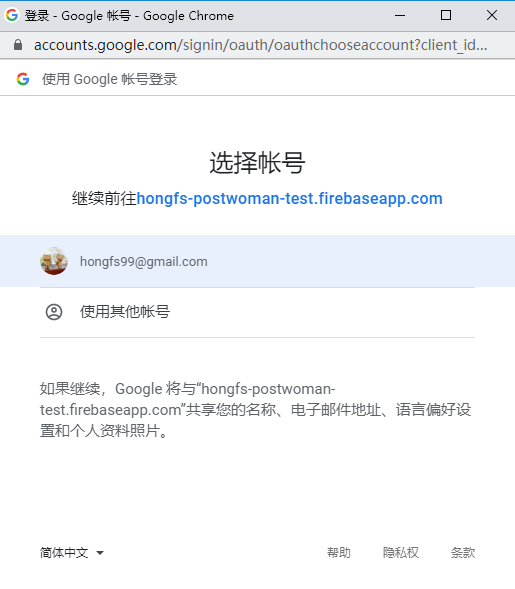
使用 Google 账号登陆 Firebase
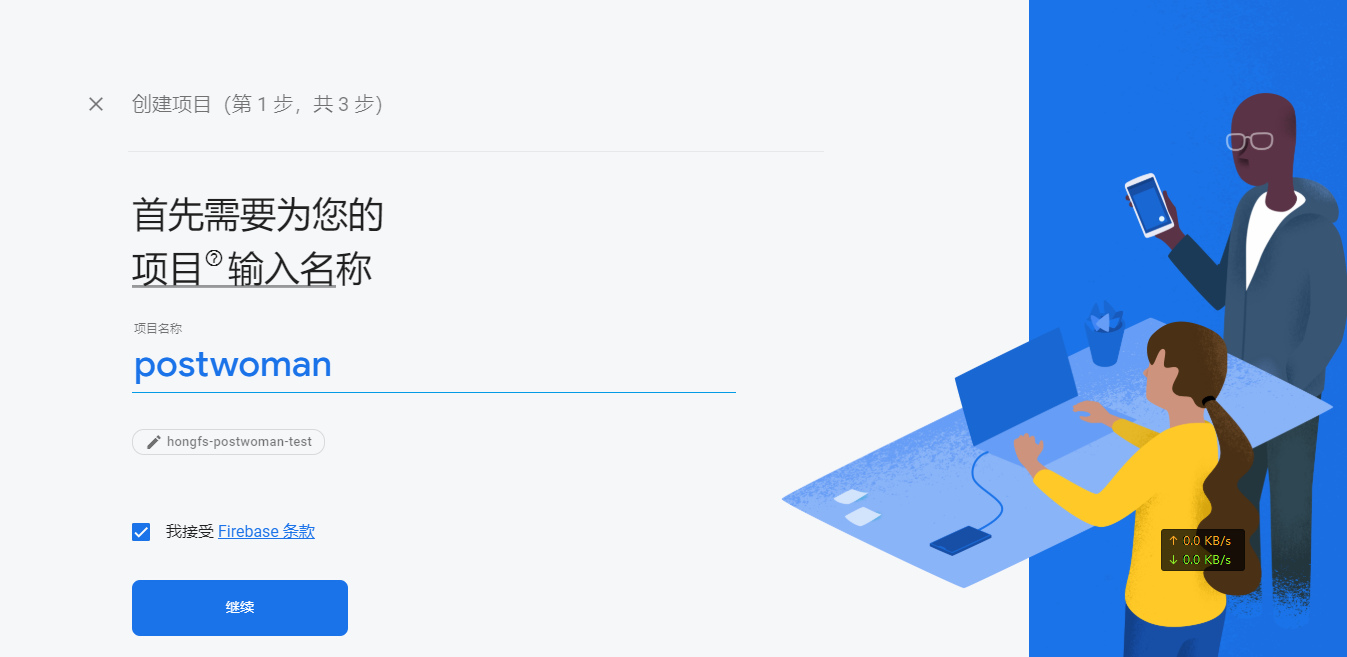
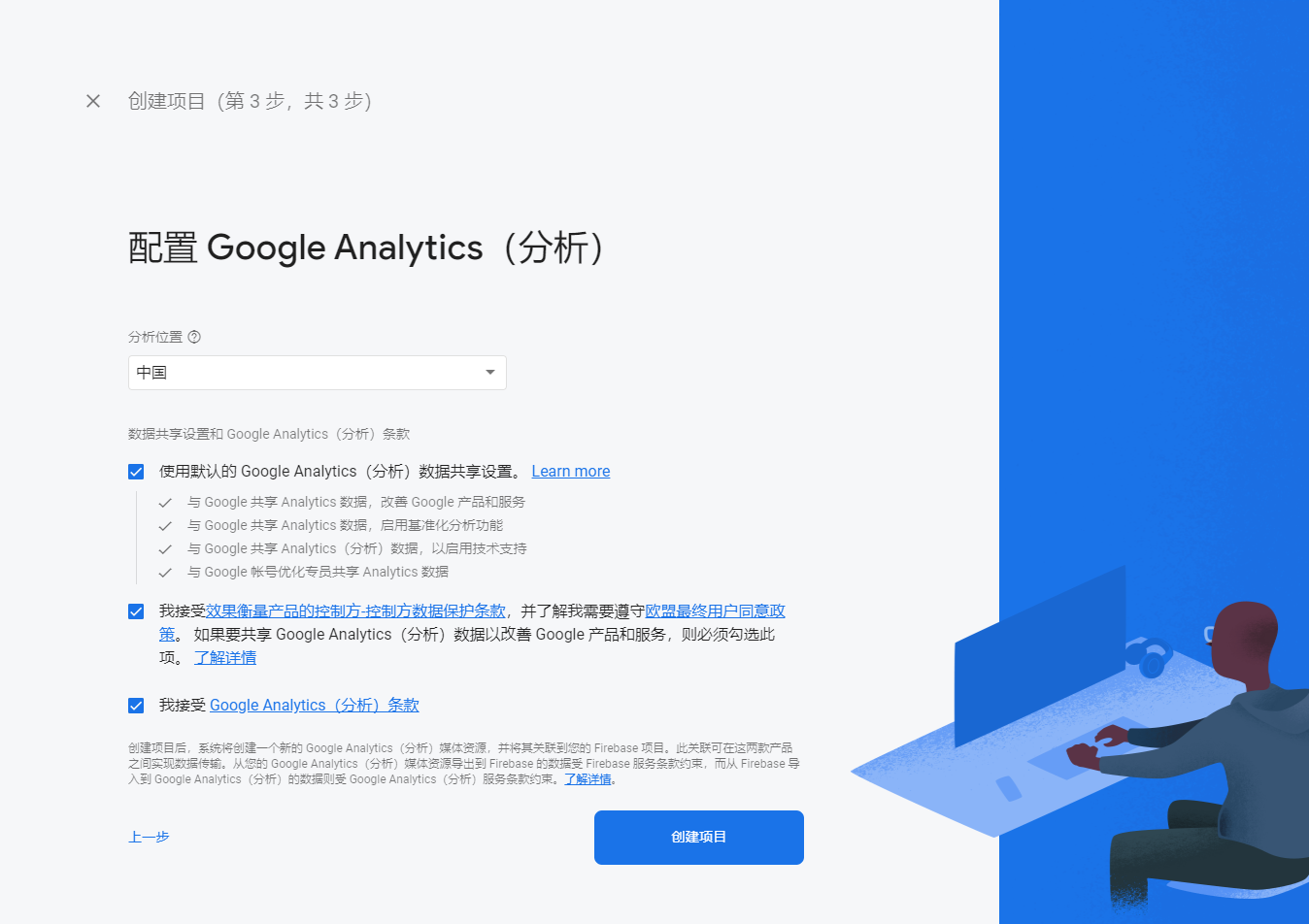
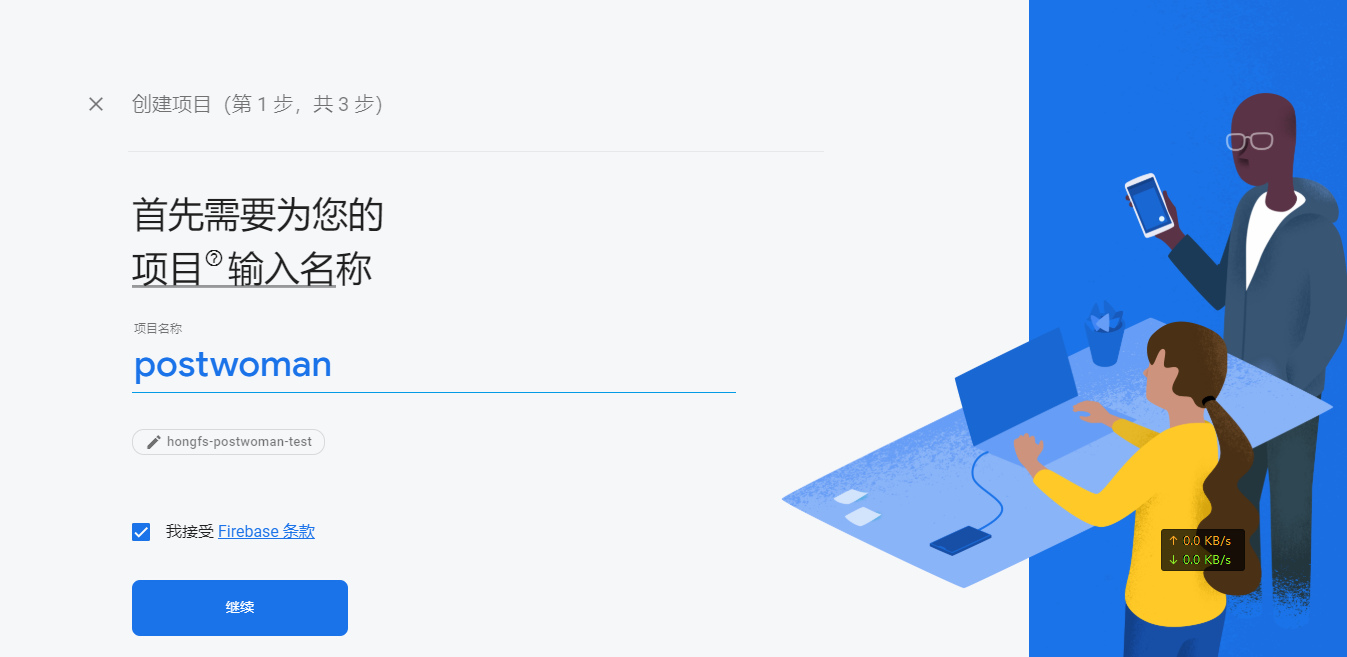
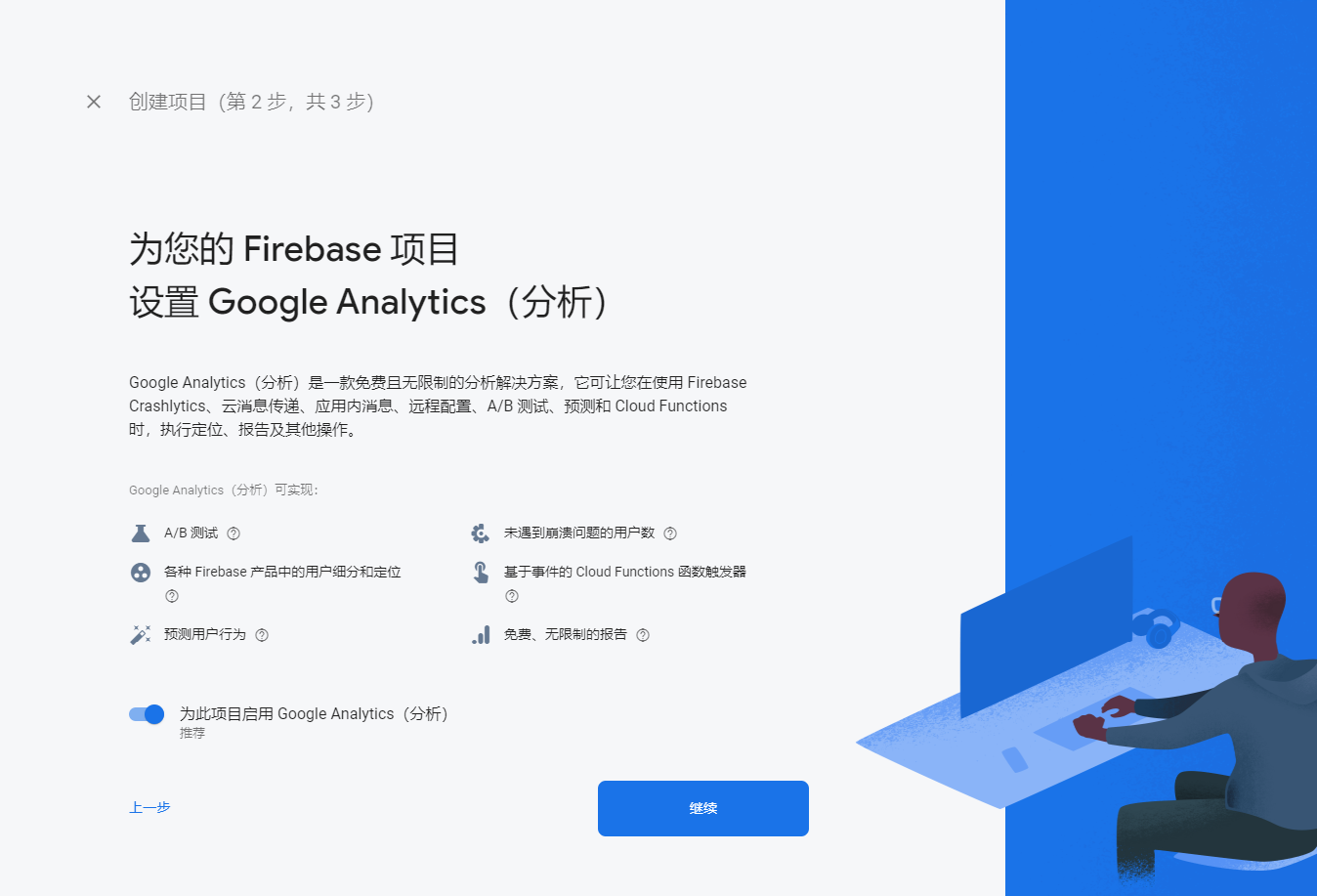
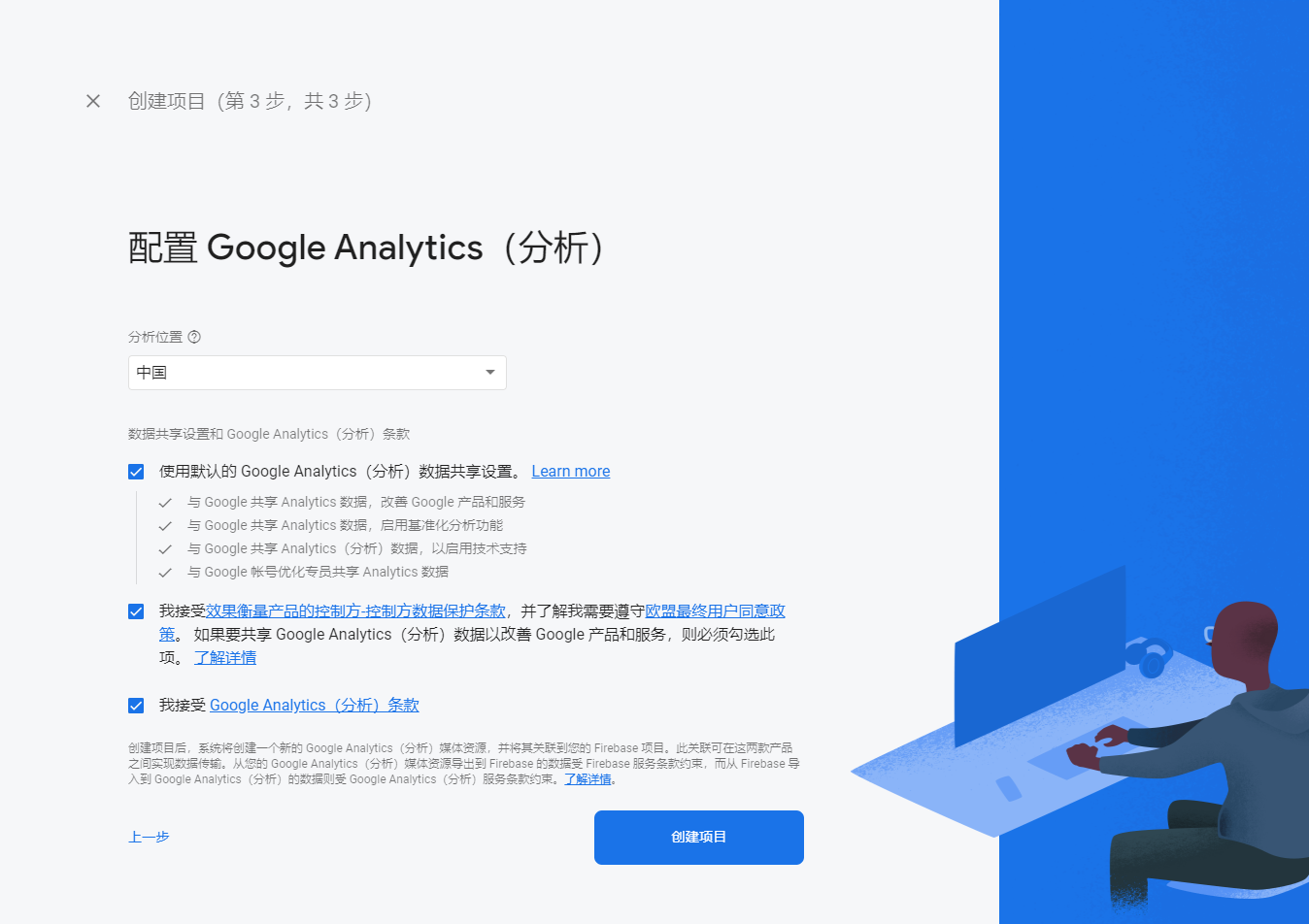
点击 创建项目 ,然后一步一步设置完成。




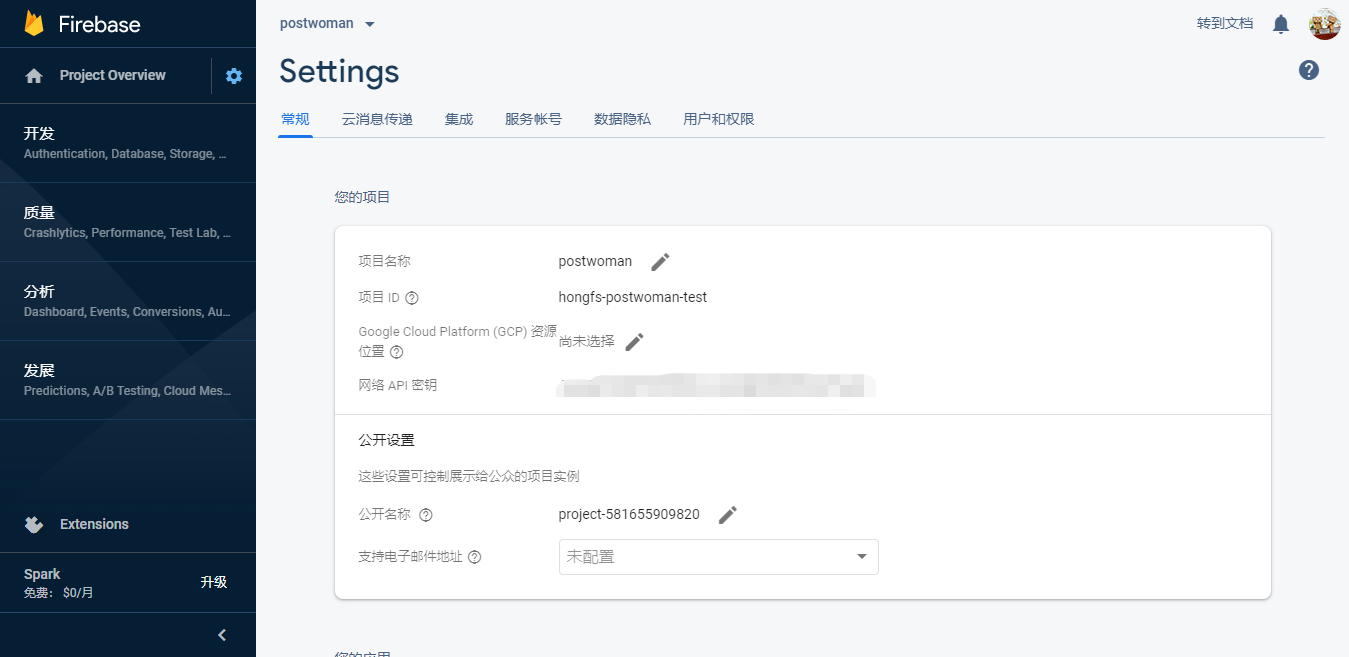
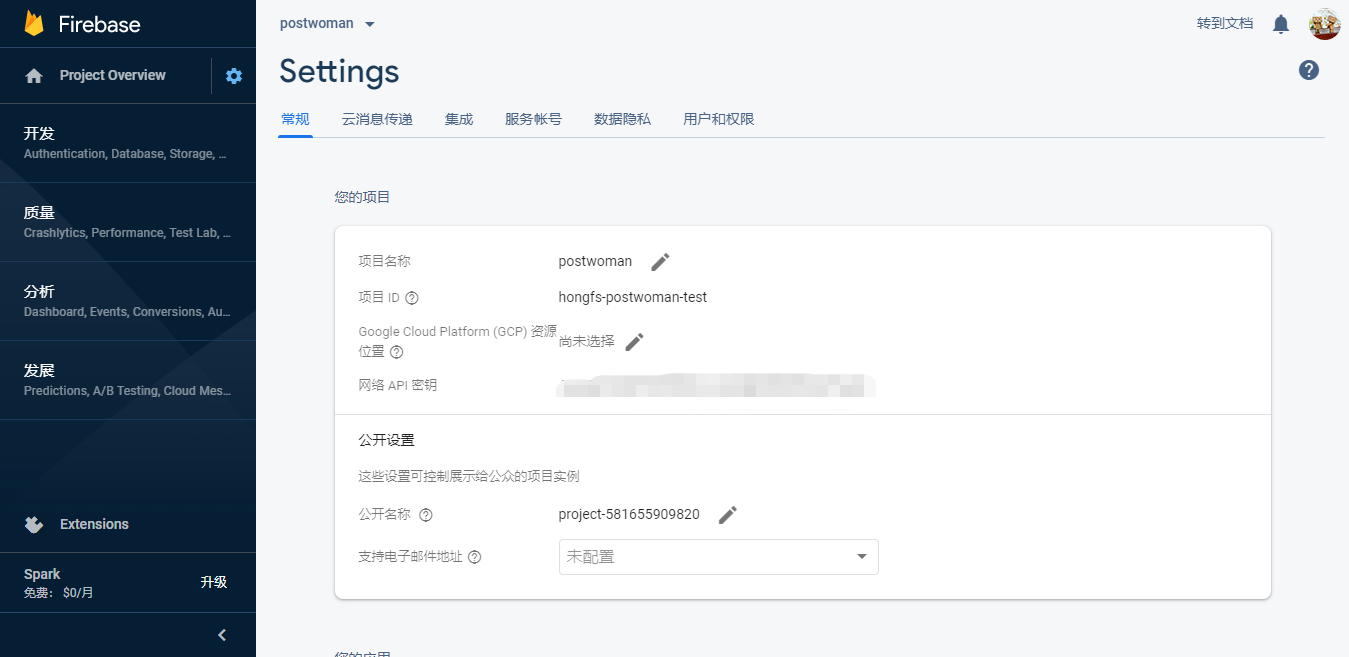
创建完成项目后会跳转到控制台页面,然后点击左边设置按钮进入常规设置。

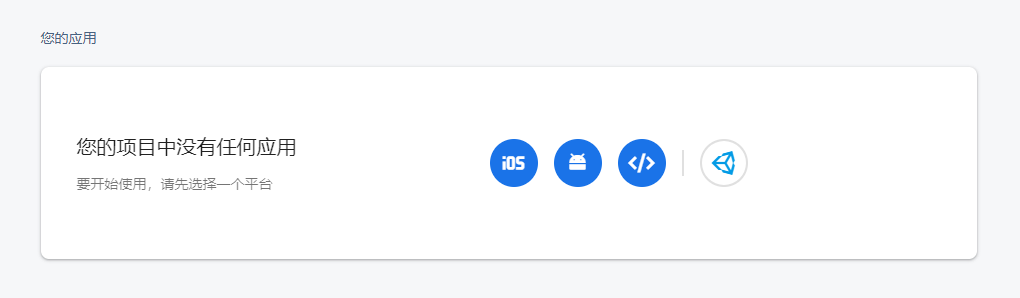
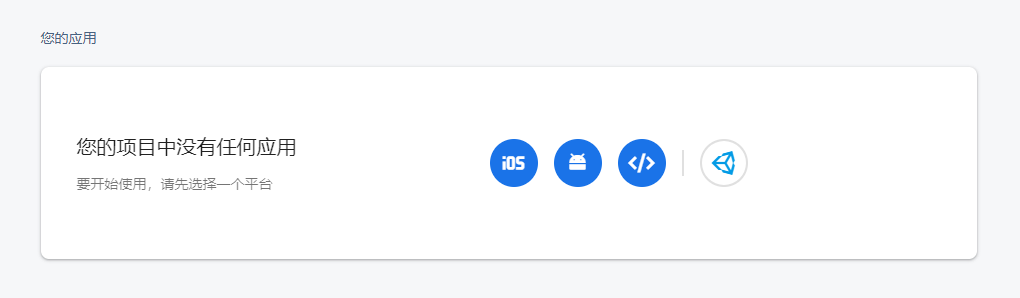
页面往下面滑,项目刚刚创建所以这边提示没有应用,我们点击第三个按钮来创建应用。

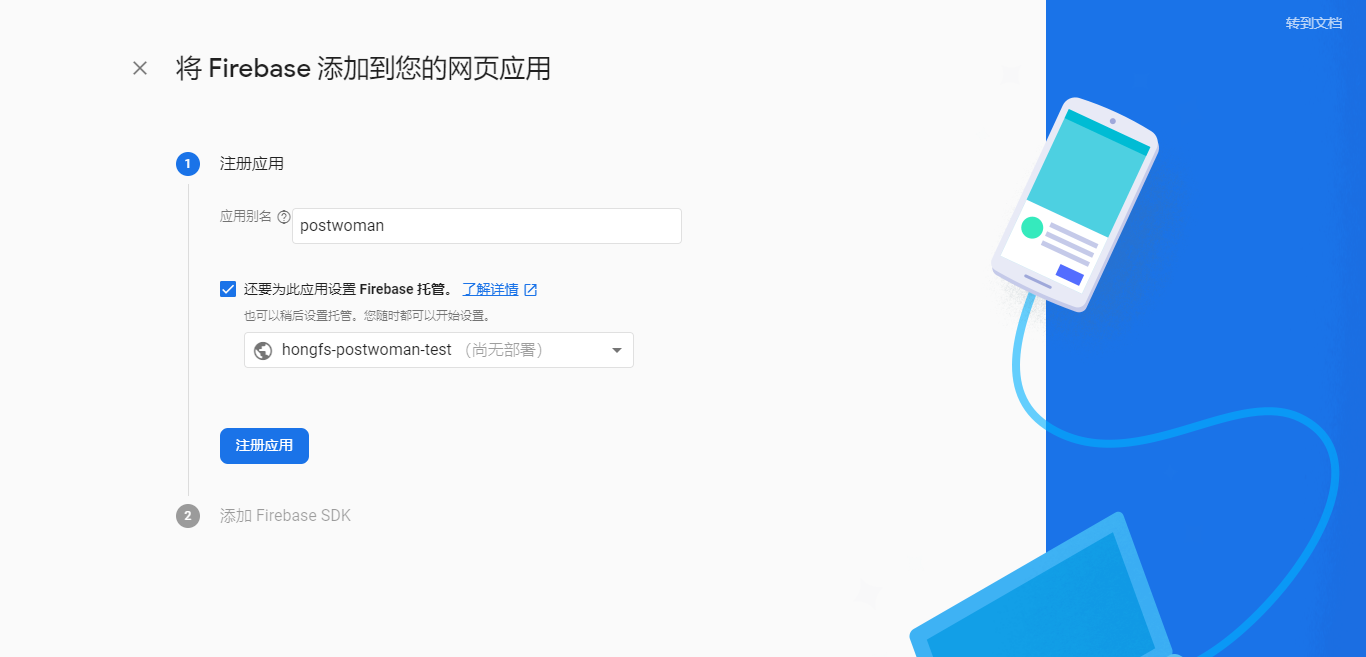
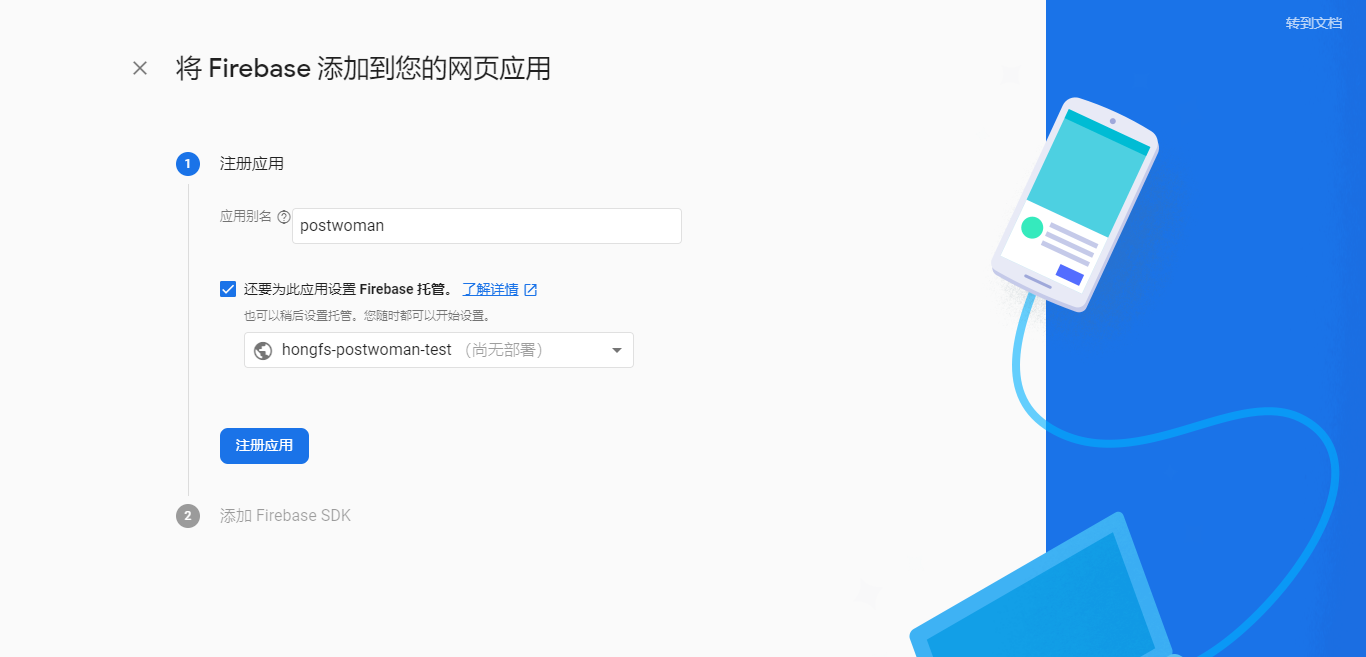
注册应用这边需要填写一下,剩下的直接下一步然后创建就可以了。


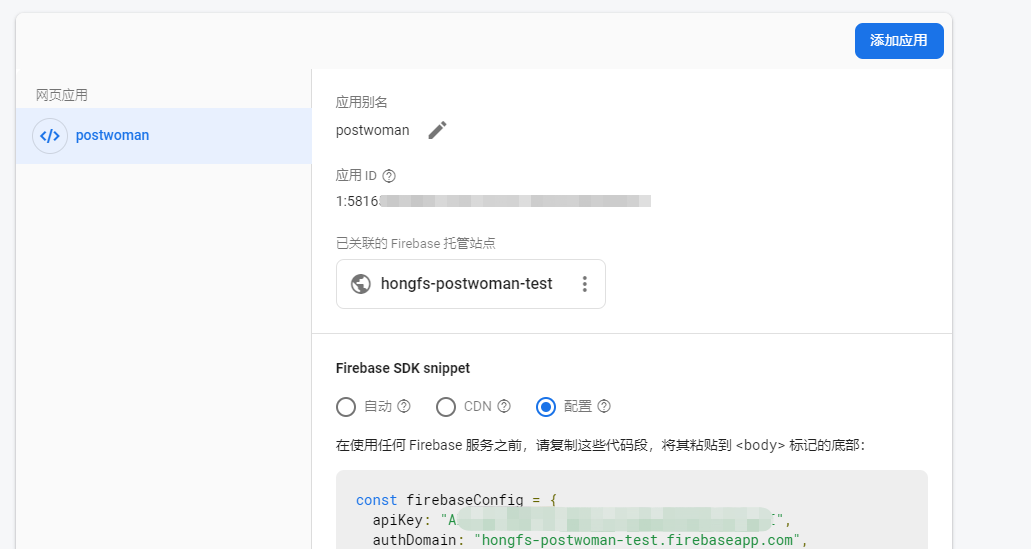
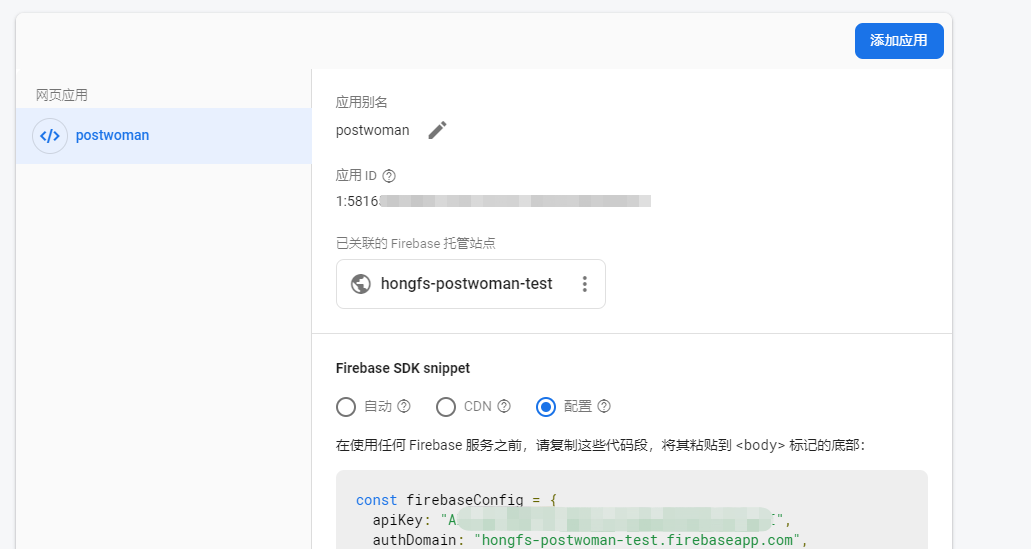
好的,现在又回到那个设置页面,会出现我们刚刚创建的应用,Firebase SDK snippet 选择 配置 ,是等一下用到的配置参数。

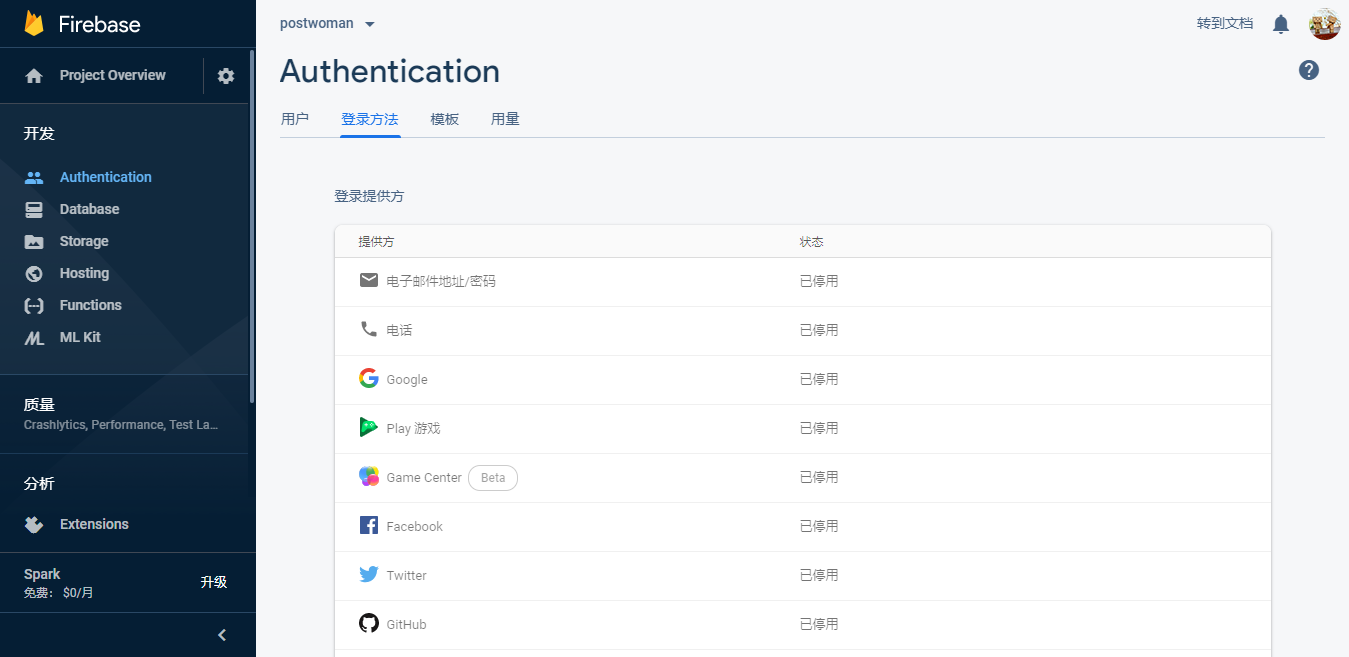
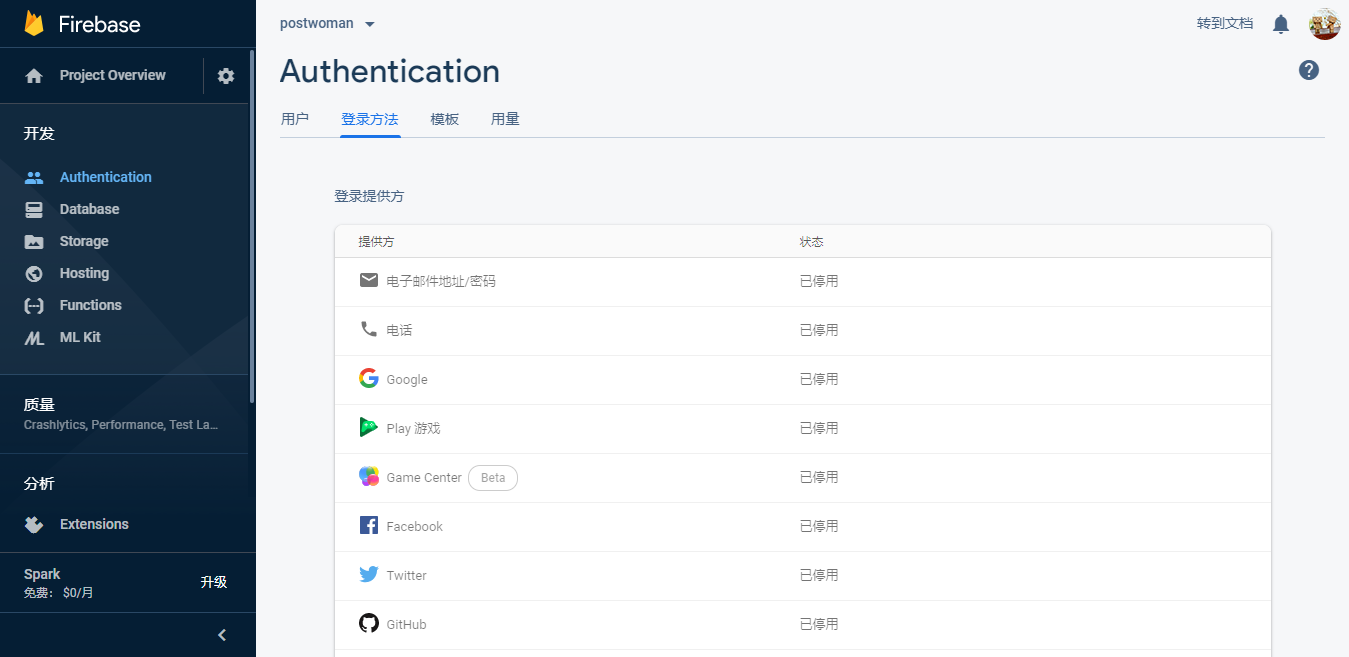
现在我们要去设置支持登陆的方式(开发 -> Authentication -> 登陆方式)。

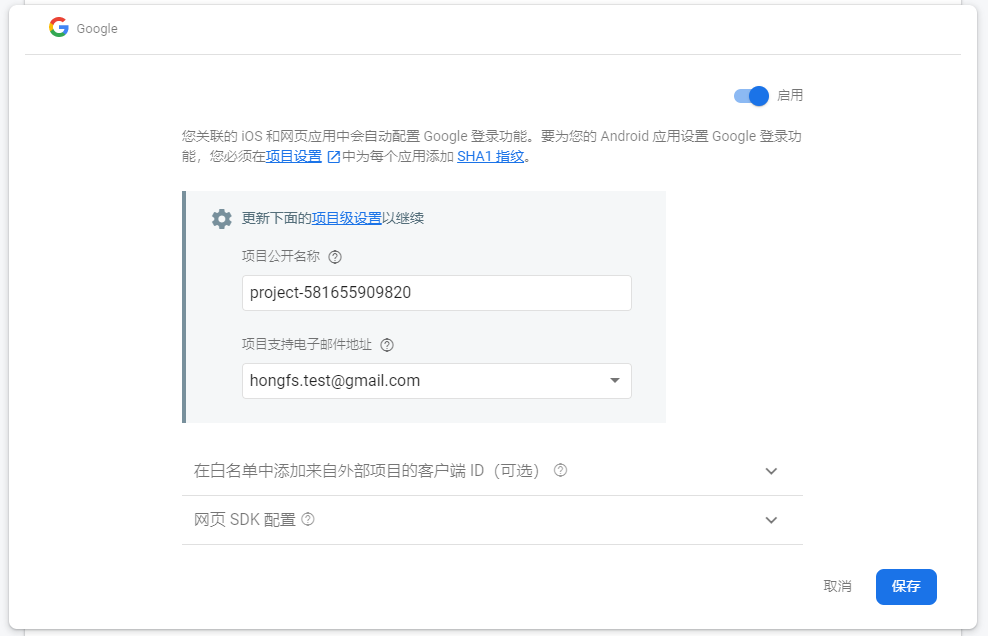
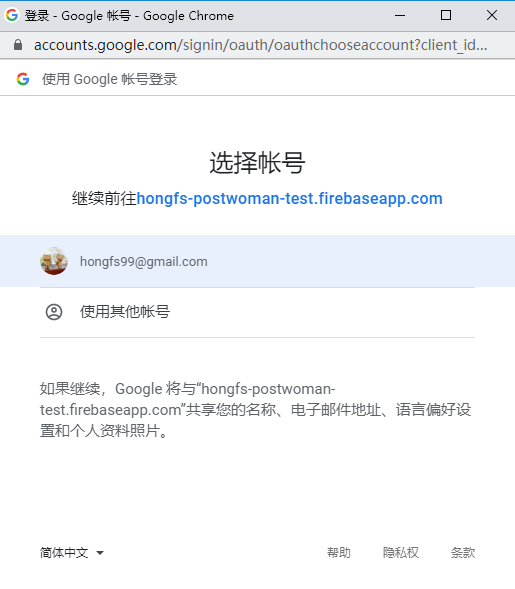
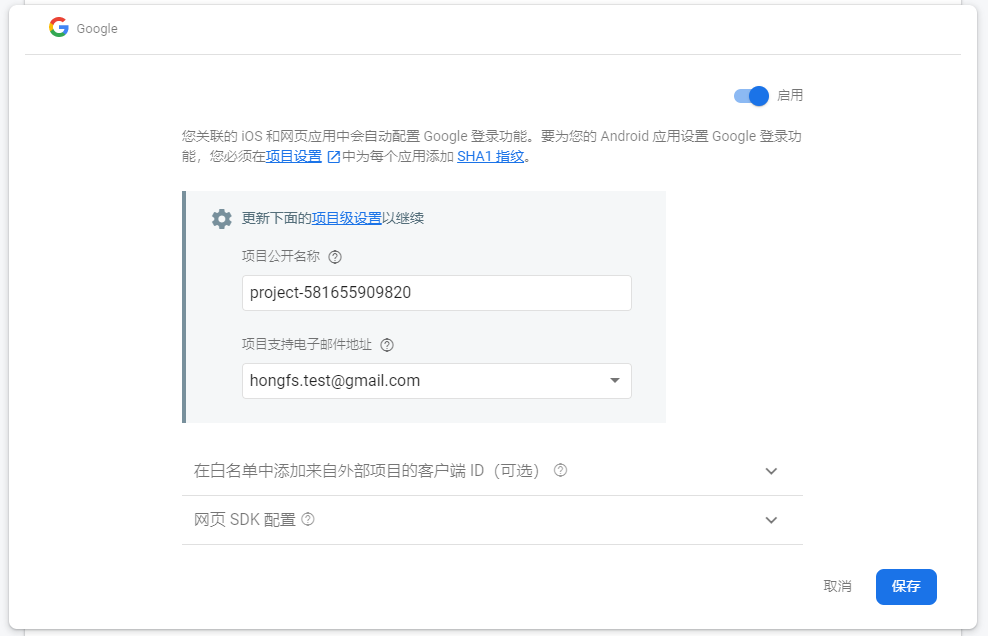
Google 登陆:

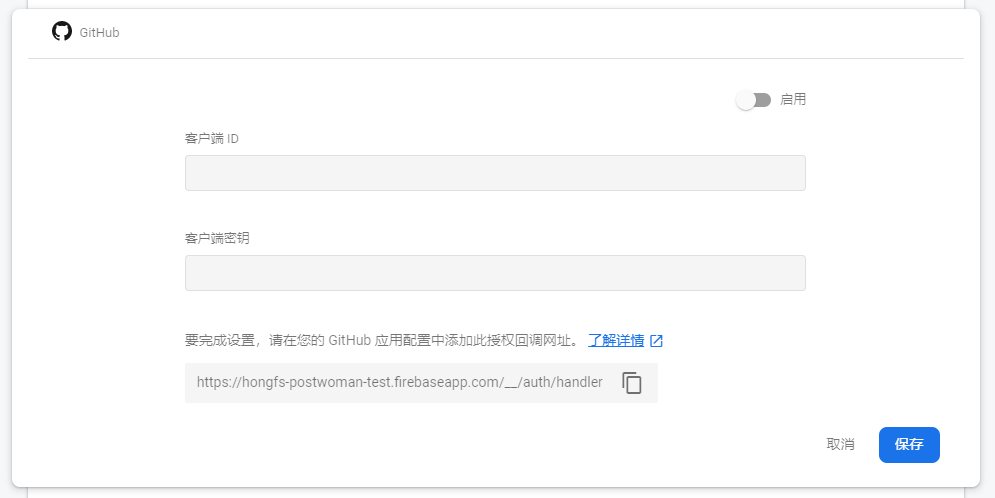
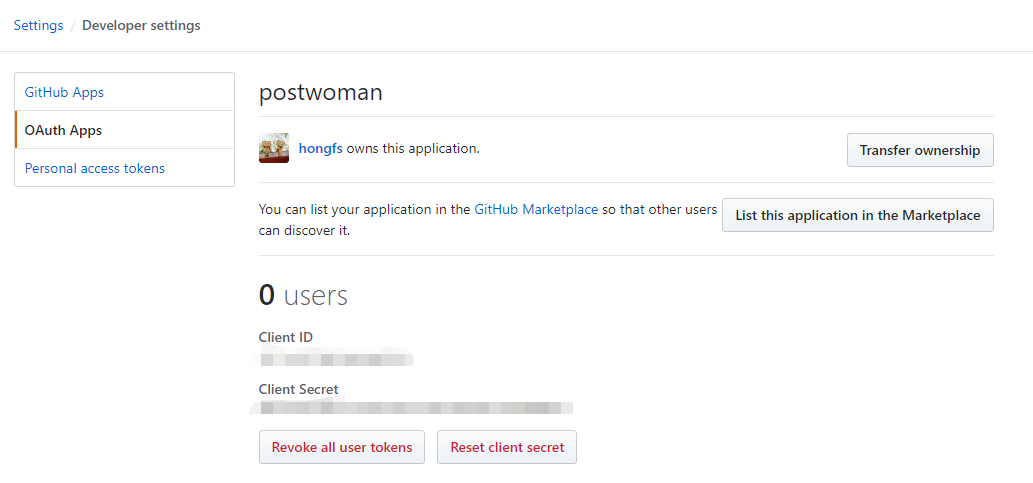
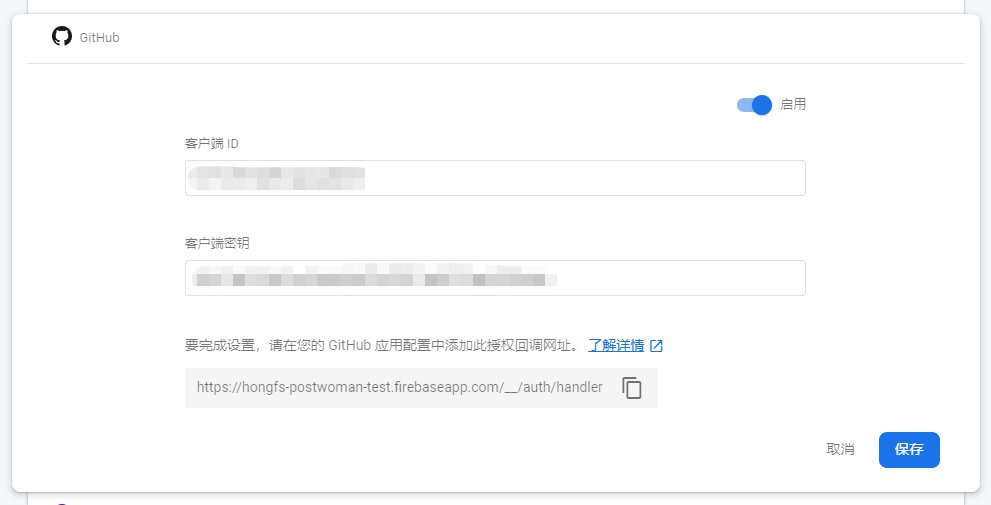
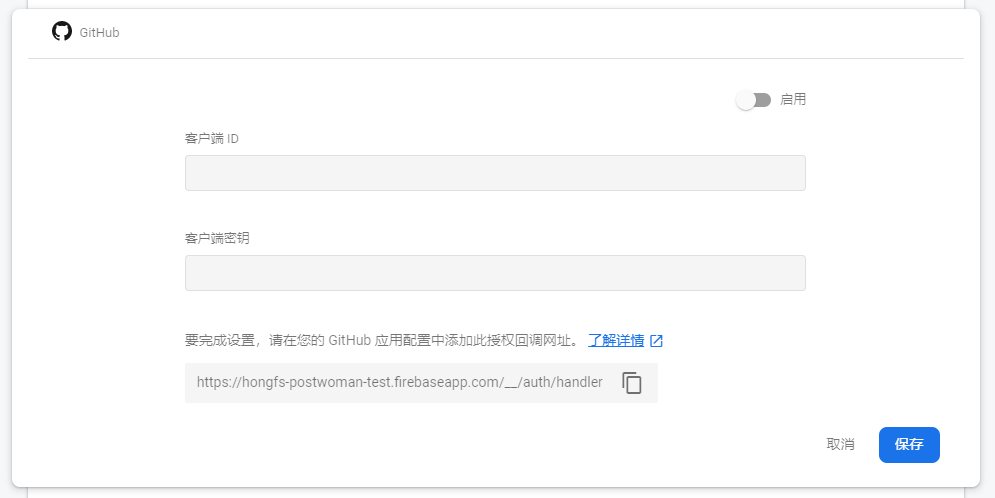
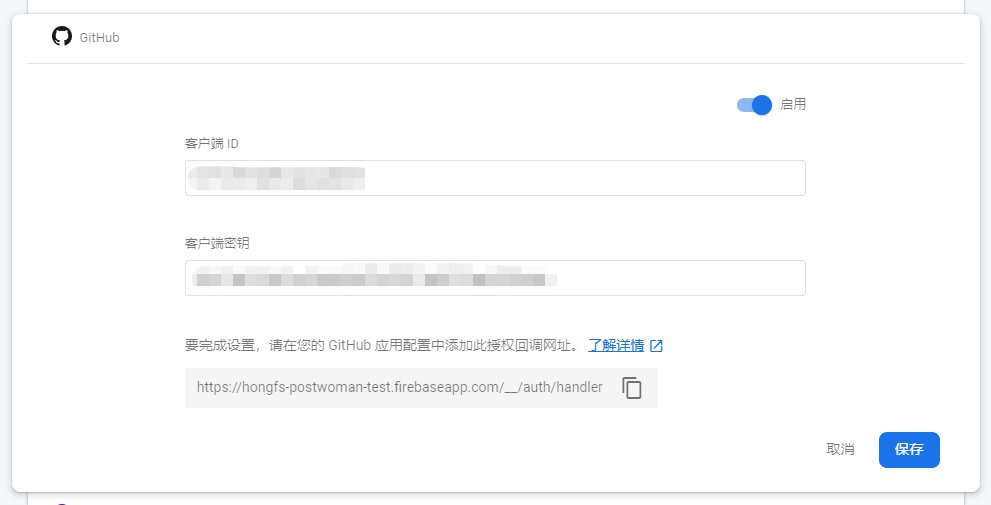
GitHub 登陆:
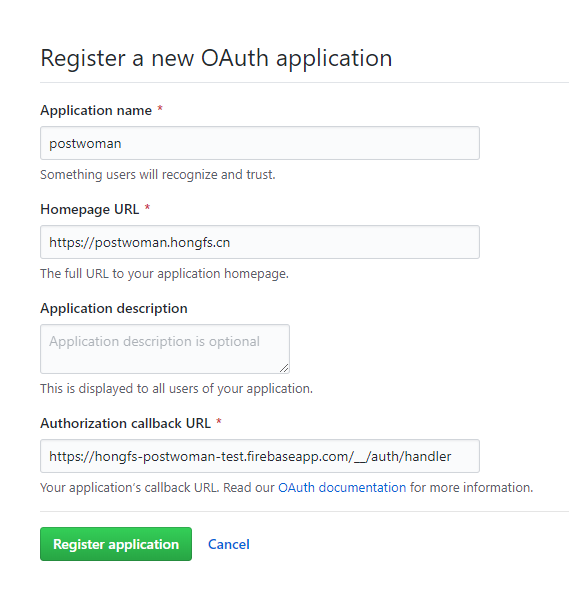
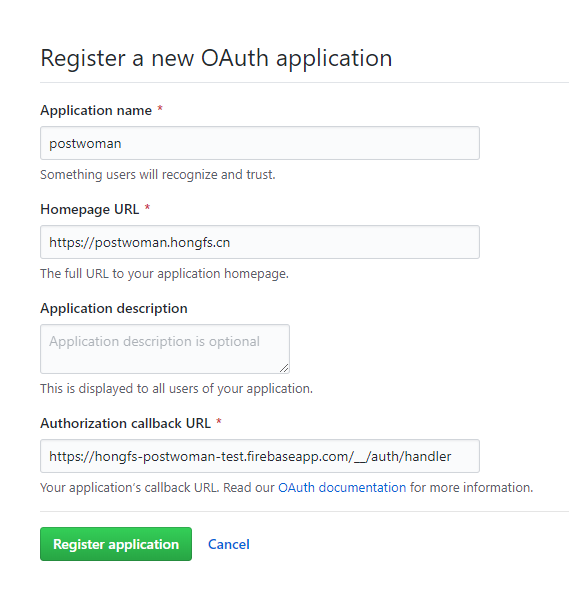
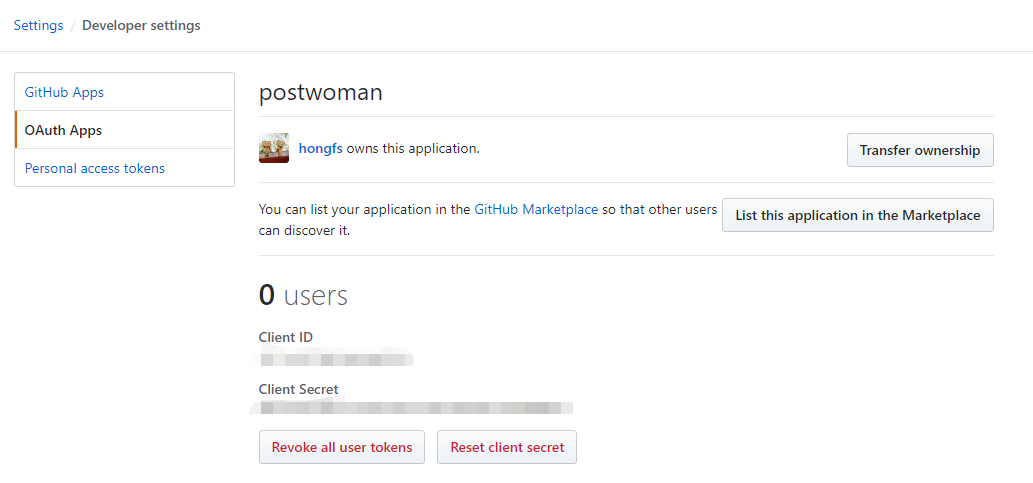
需要先去启用模态框获取回调地址,然后到 GitHub 创建应用,将创建后生成的密钥写到输入框里。




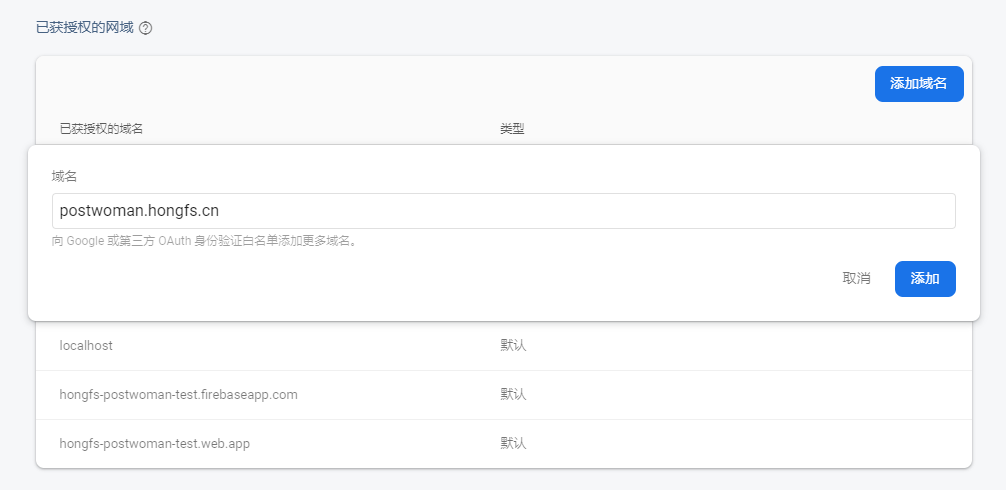
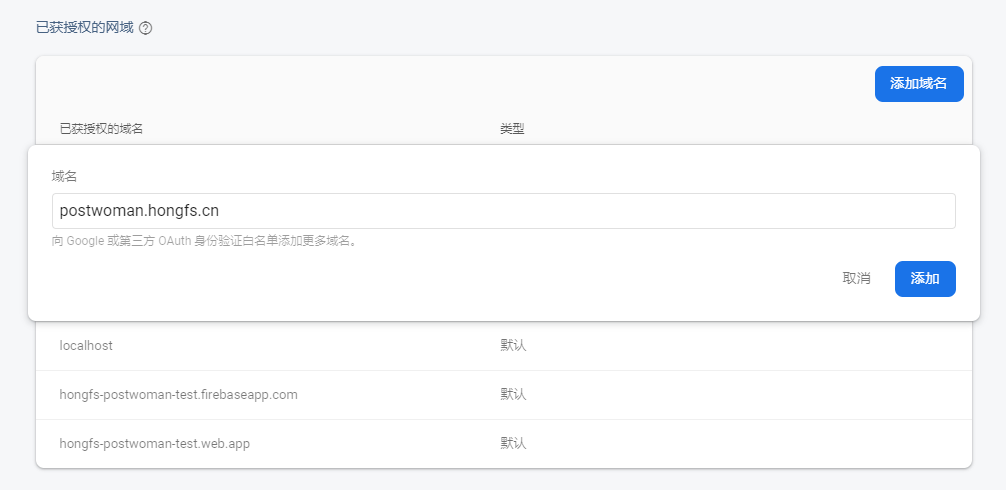
往下滑,需要在 已获授权的网域 添加下我们的域名。

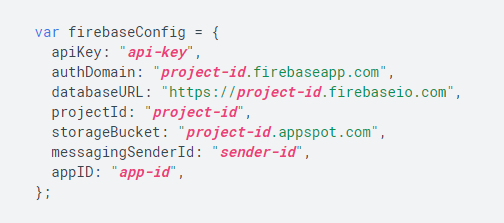
现在只差最后一步了,把参数配置进去,GitHub Actions 需要使用另外一套支持 Firebase 的代码。
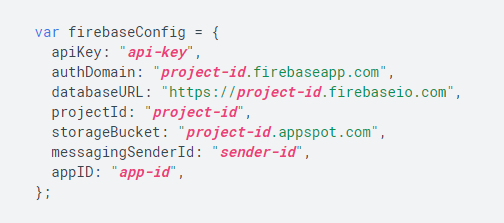
好的,现在我们要处理下参数配置这块,下面这个图片是文档对参数的分解。

前往前面创建的 GitHub 仓库继续添加环境变量。
1
2
3
4
5
| ApiKey=
ProjectId=
SenderId=
AppId=
MeasurementId=
|

部署的代码需要修改一下。
Postwoman Init 后面需要追加 firebase 配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| - name: Postwoman Init
run: |
mv postwoman/* .
# 设置域名
sed -i "s/postwoman.io/${{ secrets.Domain }}/" nuxt.config.js
# 设置语言
sed -i "s/Locale: \"en\"/Locale: \"${{ secrets.Language }}\"/" nuxt.config.js
# firebase 配置
sed -i "s/apiKey: \".*\"/apiKey: \"${{ secrets.ApiKey }}\"/" functions/fb.js
sed -i "s/authDomain: \".*\"/authDomain: \"${{ secrets.ProjectId }}.firebaseapp.com\"/" functions/fb.js
sed -i "s/databaseURL: \"[\s\S]*\"/databaseURL: \"https:\/\/${{ secrets.ProjectId }}.firebaseio.com\"/" functions/fb.js
sed -i "s/projectId: \".*\"/projectId: \"${{ secrets.ProjectId }}\"/" functions/fb.js
sed -i "s/storageBucket: \".*\"/storageBucket: \"${{ secrets.ProjectId }}.appspot.com\"/" functions/fb.js
sed -i "s/messagingSenderId: \".*\"/messagingSenderId: \"${{ secrets.SenderId }}\"/" functions/fb.js
sed -i "s/appId: \".*\"/appId: \"${{ secrets.AppId }}\"/" functions/fb.js
sed -i "s/measurementId: \".*\"/measurementId: \"${{ secrets.MeasurementId }}\"/" functions/fb.js
|
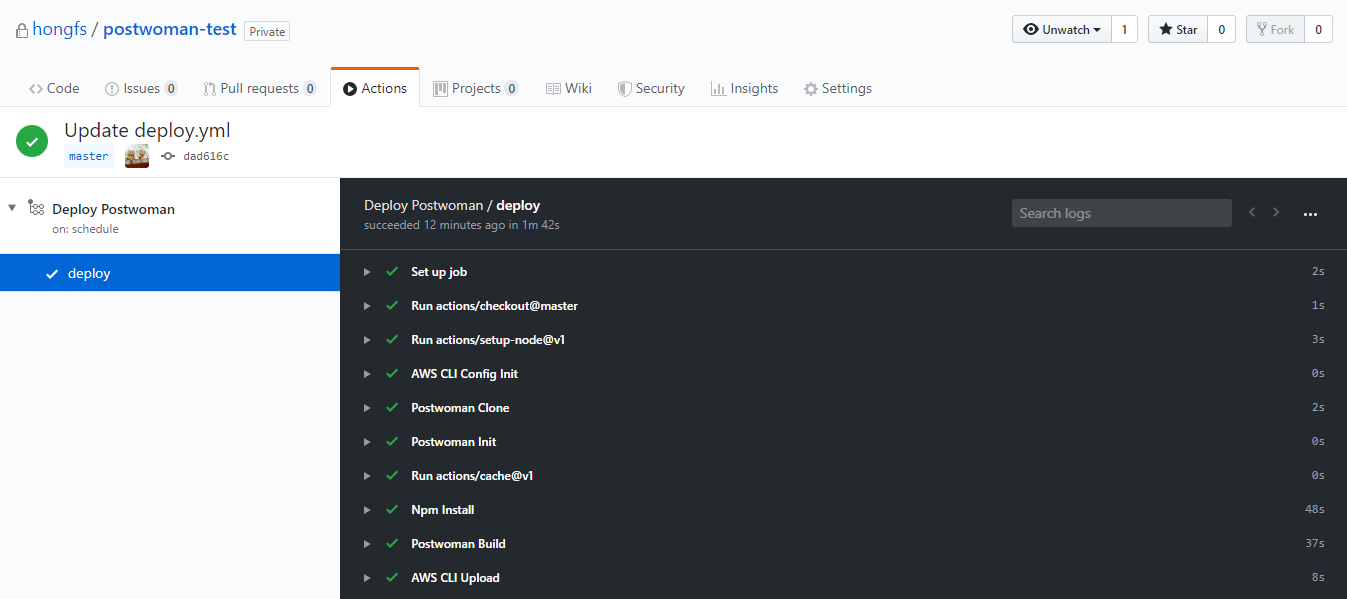
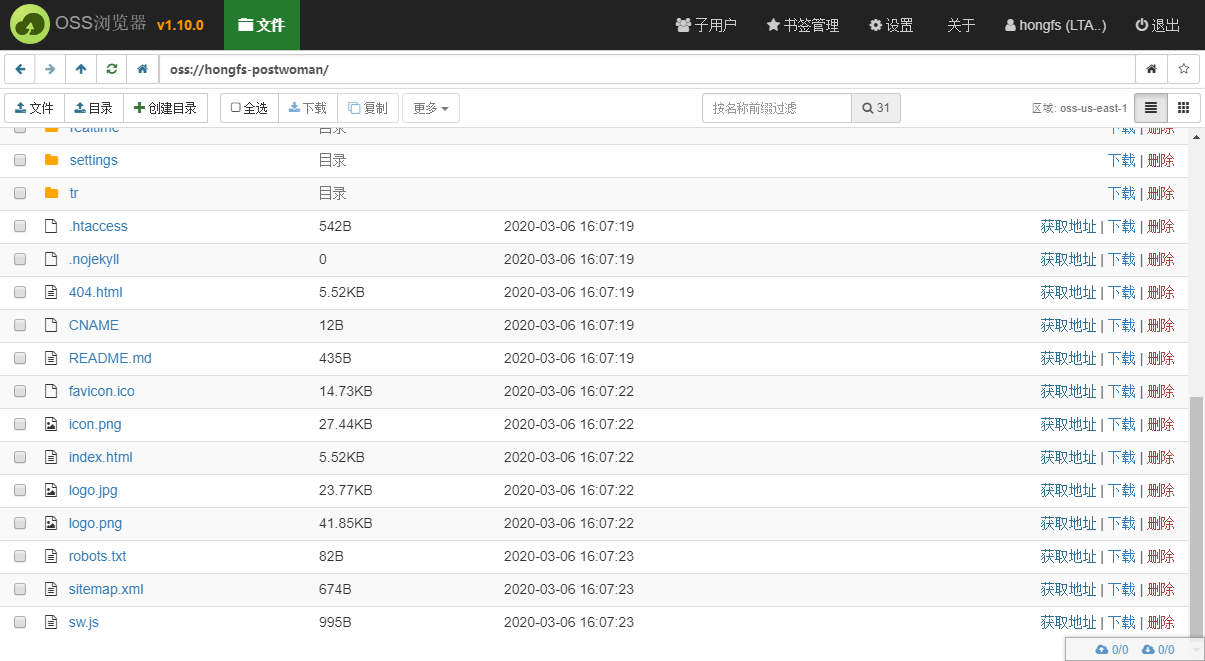
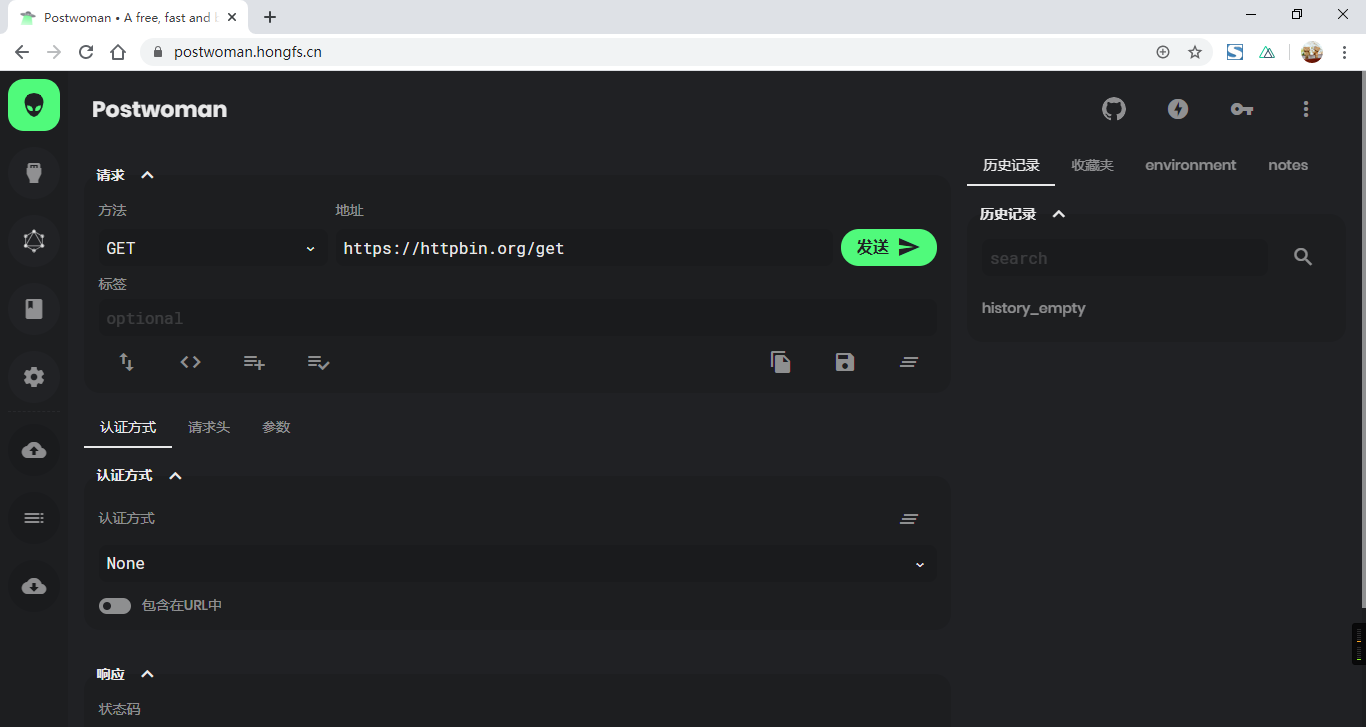
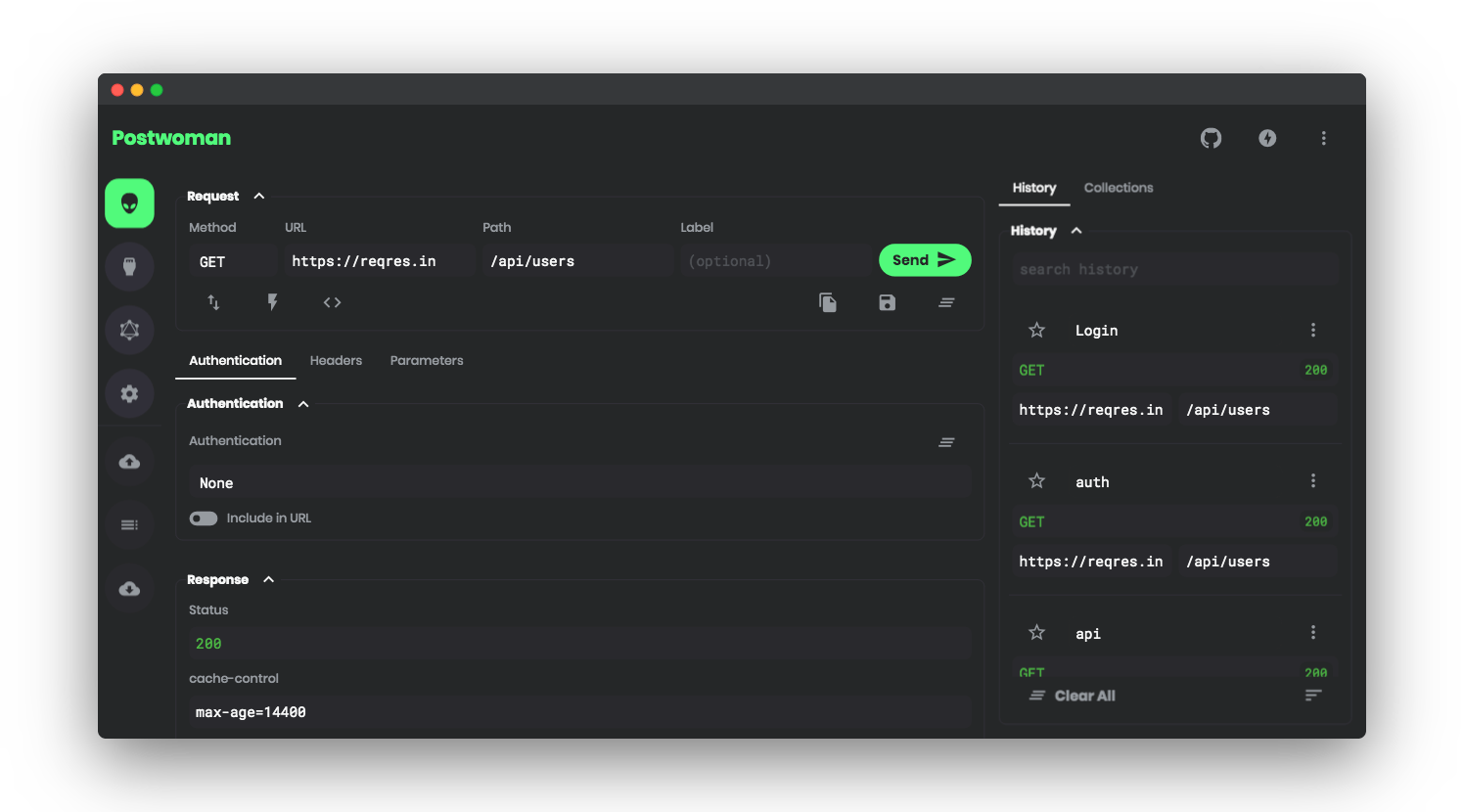
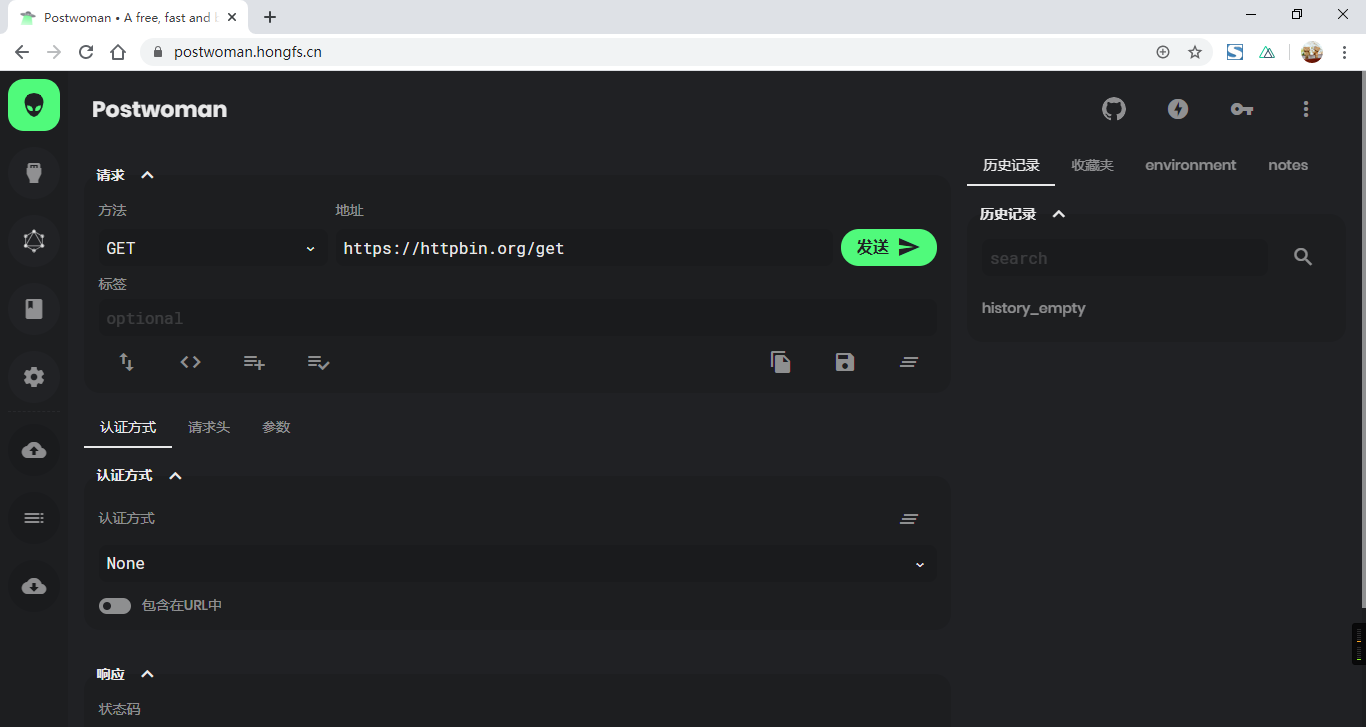
结果



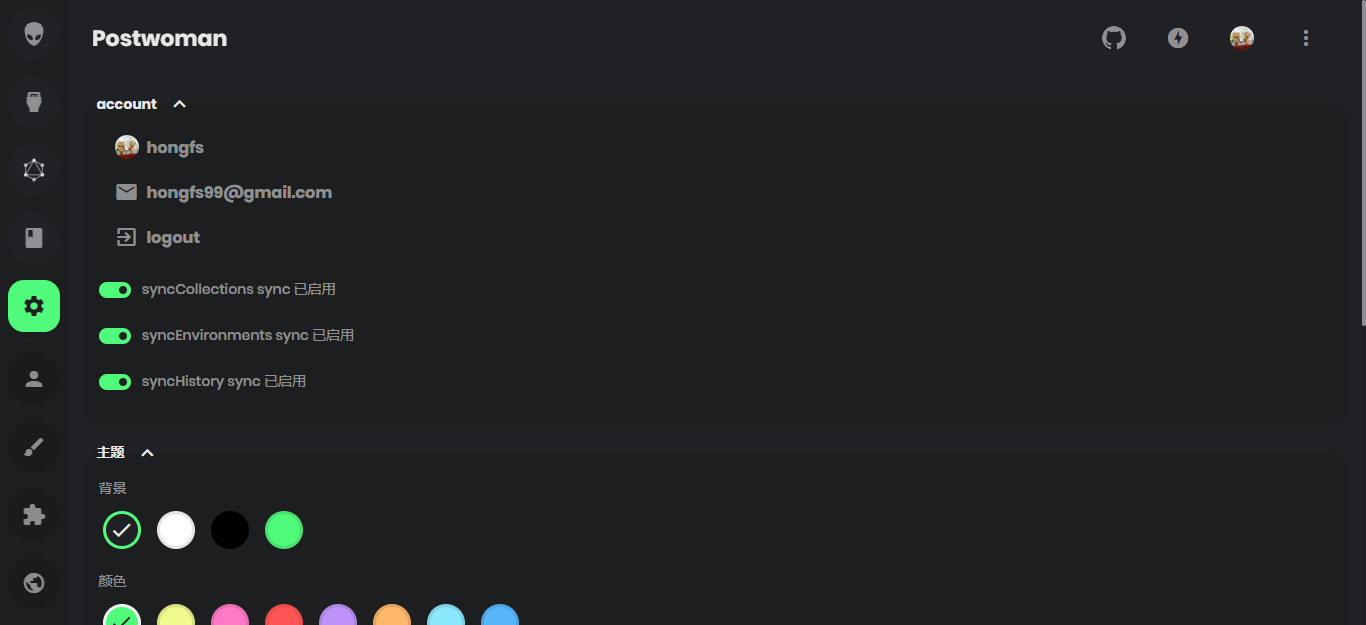
firebase 测试


汉化文件 很久没有更新了,有能力的同学可以去搞一下。
武汉加油!!!
中国加油!!!