themes\icarus\layout\widget\notice.ejs
这个文件默认没有的,自己创建
1 | <div class="message |
themes\icarus\source\css\style.styl
1 | .card + .message |
themes\icarus\_config.yml
1 | widgets: |
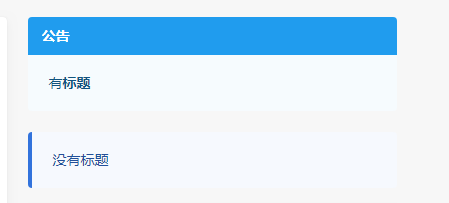
效果


themes\icarus\layout\widget\notice.ejs
这个文件默认没有的,自己创建
1 | <div class="message |
themes\icarus\source\css\style.styl
1 | .card + .message |
themes\icarus\_config.yml
1 | widgets: |
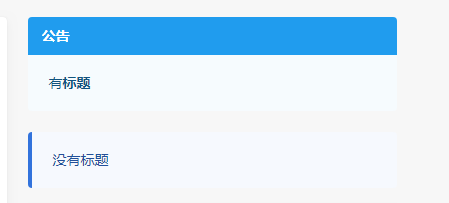
效果