将 Hexo 放到 GitHub 上面进行一个托管这是一个很正常的事情,这里我们将通过 GitHub Webhooks 调取 SCF 函数,然后通过 SCF 函数将编译好后的文件上传到 COS 上面。其实利用 Travis CI、CircleCI 等的自动构建会更加的方便,但是如果我们上传到的是国内,速度会非常差或者都上传不了。
首先,我们先在本地新建项目
1 | mkdir hexo-scf |
把 GitHub 上面仓库的 package.json 复制到我们项目根目录,然后在执行下面命令
1 | npm install |
将 index.zip 里面的 index.js 另存到项目根目录,将目录全部文件压缩成 ZIP,最后我们的目录是这样子的。

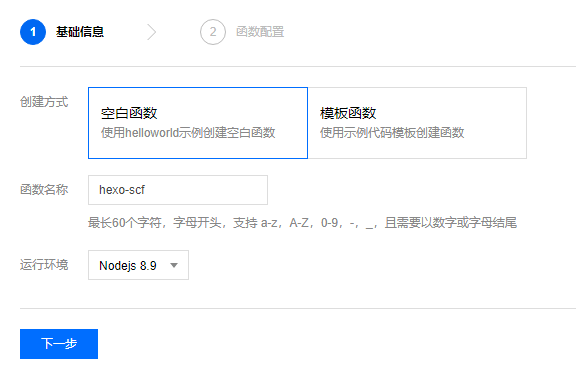
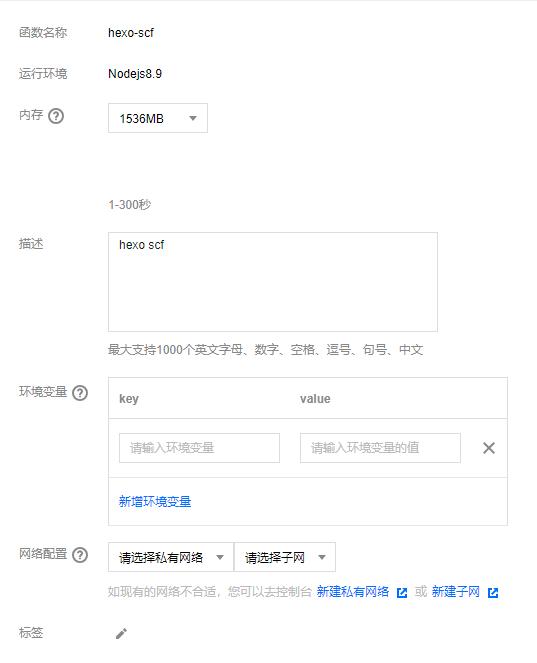
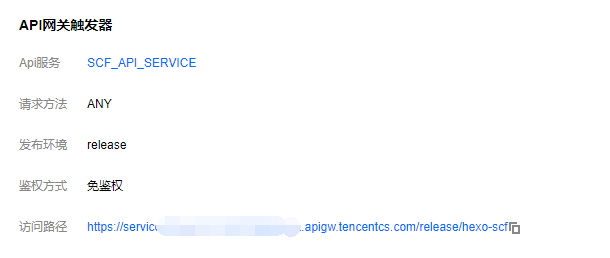
登陆到腾讯云 SCF 控制台,创建一个新函数,然后将压缩包上传上去。接下来需要配置一下环境变量



1 | cos_secret_id= # COS secret id |


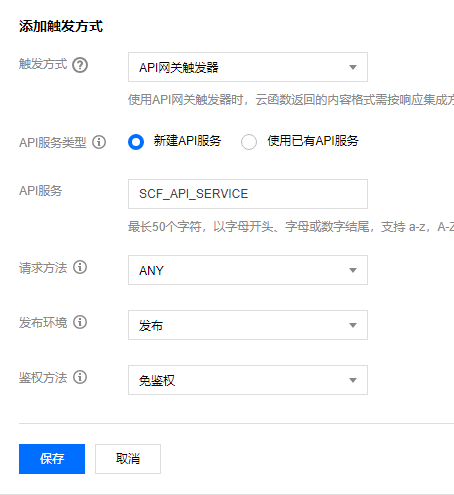
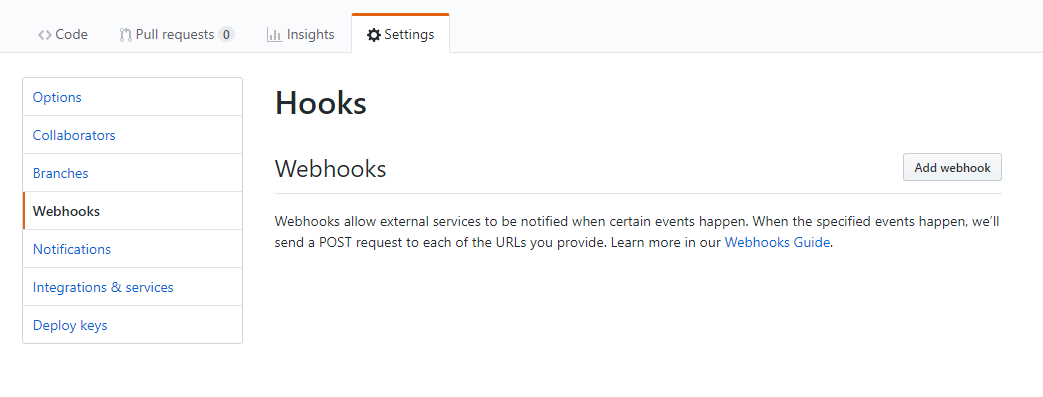
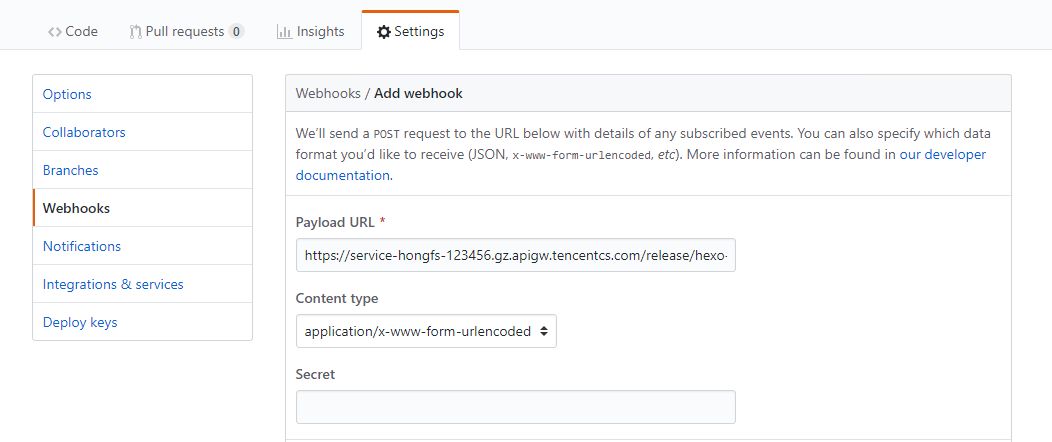
GitHub 设置


现在我们提交到 GitHub 上面就会自动去编译了。大功告成
