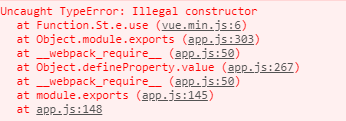
Vue项目进行一个优化,主要是将公共库分离出去不进行编译,遇到报错Uncaught TypeError: Illegal constructor
优化参考文章:掘金
报错:

解决办法:
1 | mix.webpackConfig({ |
将element-ui对应的Element改成全部大写就可以了
我使用的element-ui是2.4.0版本
20191210:发现一篇不错的优化文章 https://segmentfault.com/a/1190000019499007
20200501:通过 CDN 方式引入,记得 Vue 也要是 CDN 引入,且引入优先级要最高。